I have taken Ulis skin.ini and added a few extra lines. I would like to stay on any default Windows Color setting and do as much as possible settings just via the skin.ini.
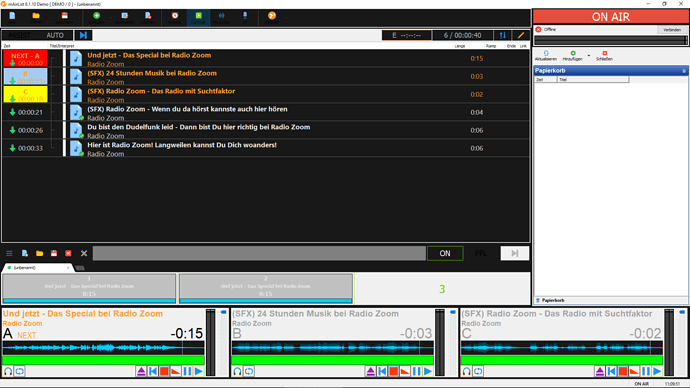
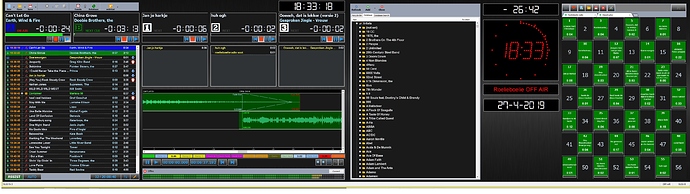
Not as fancy as Ulis complete setup yet, but some a little progress.
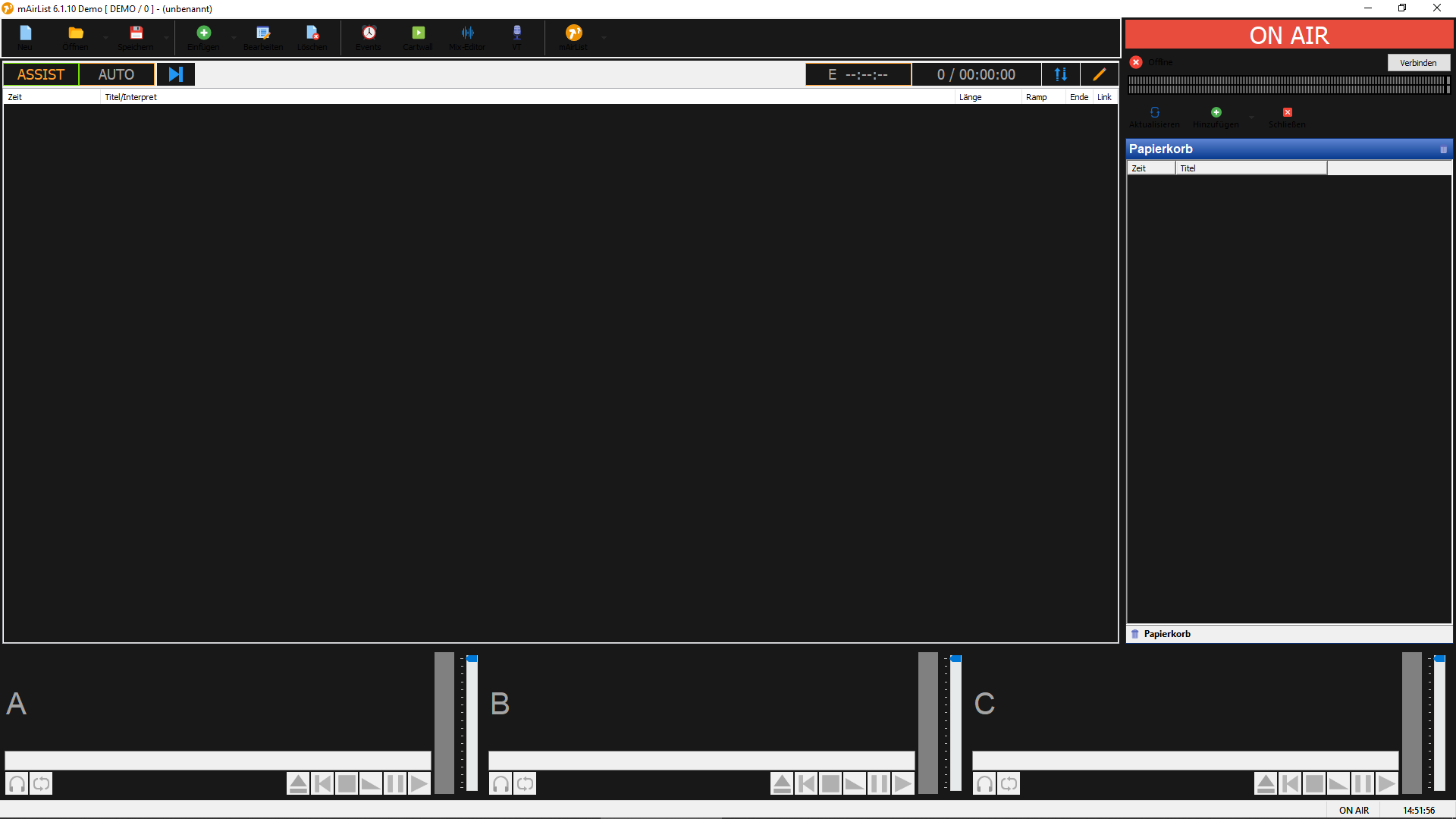
So I have some trouble with the toolbar, having all black fonts.
Also the white background of the browser and the light gray status of the players, if empty or in stop/paus state.
Assist/ Auto Buttons and Cartwall PFL Button needs some little tweaking. I’d like to make them all the same and I really like the bright white “ON” of the Cartwall.
The color coding of the frames is identical on Cartwall and Assist- / Auto- Button, but they behave different.
Here is the full file with my additions.
; Reminder: Used Colors in skin.ini
; Background "dark grey" (near black)
; RGB 24,24,24 = #181818
; ProTip: Defining this background color in mAirList Config > Playlist > Player as "Custom", you don’t have to write multiple times PlayerState BackgroundColors
; Please do not forget background color for each GUI screen object in mAirList Config.
; - Yes, I know this is a lot of work to do -
; Standard color "light grey" used for “active” fonts
; RGB 230,230,230 = #E6E6E6
; Color "darker grey" used for “inactive” fonts
; RGB 164,164,164 = #A4A4A4
; E.g.: Played items in Playlist, Player in CUE State not in NEXT
; Note: You can use these colors in your personal Windows “High contrast” scheme.
; Color "Amber" used for NEXT and CUE etc.
; RGB 255,156,46 = #FF9C2E
; Color "mat light green" used for PLAYING etc.
; RGB 115,222,0 = #73DE00
; Color "Turquoise light blue" used for WaveForm and ProgressBar - unfortunately it’s not the real Pioneer look-alike :-((
; RGB 0,204,255 = #00CCFF
; Color used for Instrumentals, also StopButtonBorderColor (dark red)
; RGB 128,0,0 = #800000
; Color used for Custom1 = (here used for german music)
; RGB 128,128,255 = #8080FF
; Color used for Promos, Station-IDs, News etc. (dark green)
; RGB 128,128,0 = #808000
; Color used for errors (classic red)
; RGB 128,0,0 = #FF0000
; Standard font is "Segoe UI"
[MainWindow]
Color=#181818
FontName=Segoe UI
FontColor=#E6E6E6
[Playlist]
BackgroundColor=#181818
FontName=Segoe UI
FontSize=14
ToolbarBackgroundColor=#181818
ToolbarFontColor=#E6E6E6
RowColor=#181818
FontColor=#E6E6E6
UnfocusedSelectionColor=#181818
BacktimingFontStyle=0
TreeLineColor=#A4A4A4
; Comments on music titles
CommentFontSize=12
CommentFontStyle=2
; Overlay on the right side of the playlist, with a small correction
; Playlist is a bit better readable during the countdown
OverlayPosition=E
OverlayPaddingX=40
; ProgressBar
ProgressBarHeight=16
ProgressBarBorderColor=#181818
ProgressBarRemainColor=#00CCFF
ProgressBarElapsedColor=#181818
; Colors used to highlight special elements in playlist
InstrumentalFontColor=#800000
Custom1FontColor=#8080FF
NewsFontColor=#808000
PromoFontColor=#808000
JingleFontColor=#808000
ErrorFontColor=#FF0000
; Colors defined by PlayerState (has priority to element color - please use this setting in the mAirList config)
PlayingFontColor=#73DE00
NextFontColor=#FF9C2E
LoadedFontColor=#FF9C2E
; Played elements
PlayedFontSize=12
PlayedFontColor=#A4A4A4
[PlaylistToolbar]
; Defining Button Colors:
; Active BorderColors in Cue-Amber & Playing Green, Hover in inactive grey
; No Border needed? Use BorderColor = background color ;)
; General settings
ButtonInactiveColor=#181818
ButtonInactiveFontColor=#A4A4A4
ButtonInactiveBorderColor=#181818
ButtonInactiveHoverColor=#A4A4A4
ButtonInactiveHoverBorderColor=#181818
ButtonActiveColor=#181818
ButtonActiveBorderColor=#181818
ButtonActiveHoverColor=#A4A4A4
ButtonActiveHoverBorderColor=#181818
; Event
; Please note - Event is ALWAYS “Inactive”
EventButtonInactiveBorderColor=#FF9C2E
EventButtonInactiveHoverBorderColor=#73DE00
; Assist / Auto
AssistAutoButtonInactiveBorderColor=#FF9C2E
AssistAutoButtonActiveBorderColor=#73DE00
AssistAutoButtonActiveFontColor=#FF9C2E
; while hovering the BorderColors of Active / Inactive will be switched ;)
AssistAutoButtonInactiveHoverBorderColor=#73DE00
AssistAutoButtonActiveHoverBorderColor=#FF9C2E
; Stop / Play
StopButtonActiveBorderColor=#FF9C2E
StopButtonActiveHoverBorderColor=#800000
; The Play-Button is always Inactive as well as the Event button
PlayButtonInactiveBorderColor=#FF9C2E
PlayButtonInactiveHoverBorderColor=#73DE00
[Player]
BackgroundColor=#181818
EmptyBackgroundColor=#181818
FontName=Segoe UI
; Making PlayerBorder invisible
BorderColor=#181818
; WaveForm inside the player
WaveFormInactiveColor=#181818
WaveFormBackgroundColor=#181818
WaveFormBorderColor=#181818
WaveformNormalColor=#00CCFF
WaveFormPlayedColor=#181818
; Button inside the player
; General settings
ButtonSize=32
ButtonBorderColor=#181818
ButtonActiveHoverColor=#A4A4A4
ButtonInactiveHoverColor=#A4A4A4
; State defined settings
; Here is still something to change; the work on that part is not yet done!
StartButtonInactiveBorderColor=#73DE00
PauseButtonInactiveBorderColor=#FF9C2E
StopButtonActiveBorderColor=#800000
StopButtonInactiveBorderColor=#800000
PFLButtonInactiveBorderColor=#FF9C2E
PFLButtonActiveBorderColor=#FF9C2E
; EOF-Warning: Since I don’t wanted a high contrast flashing, I decided to use deep black.
FlashEOFColor=#000000
; Font sizes and -colors inside the player;
; the colors vary depending on the PlayerState.
NameFontSize=30
TimeFontSize=30
StateFontSize=18
TitleFontSize=18
ArtistFontSize=14
EmptyNameFontColor=#A4A4A4
NextTitleFontColor=#FF9C2E
NextArtistFontColor=#FF9C2E
NextStateFontColor=#FF9C2E
PlayingStateFontColor=#73DE00
PlayingTitleFontColor=#73DE00
PlayingArtistFontColor=#73DE00
LoadedNameFontColor=#A4A4A4
LoadedStateFontColor=#FF9C2E
LoadedTitleFontColor=#A4A4A4
LoadedArtistFontColor=#A4A4A4
LoadedTimeFontColor=#A4A4A4
[Cartwall]
FontName=Segoe UI
WindowBackgroundColor=#181818
PlayerDarkFontColor=#E6E6E6
PlayerInverseFontColor=#A4A4A4
; Set width of the tab automatically; however: it doesn’t work to date.
TabWidth=0
; State defined grid lines
OnAirGridColor=#73DE00
OffAirGridColor=#A4A4A4
PFLGridColor=#FF9C2E
; State defined player color (seems not to work)
OffAirPlayerColor=#181818
OnAirPlayerColor=#73DE00
PFLPlayerColor=#FF9C2E
; ProgressBar
ProgressBarBorderColor=#181818
ProgressBarRemainColor=#00CCFF
ProgressBarElapsedColor=#181818
[CartwallToolbar]
; Buttons
; General settings
ButtonActiveColor=#181818
ButtonInactiveColor=#181818
ButtonActiveBorderColor=#181818
ButtonInactiveBorderColor=#181818
ButtonActiveHoverColor=#A4A4A4
ButtonInactiveHoverColor=#A4A4A4
ButtonActiveHoverBorderColor=#181818
ButtonInactiveHoverBorderColor=#181818
; State defined settings
OnAirButtonActiveBorderColor=#73DE00
PFLButtonActiveBorderColor=#FF9C2E
![]()
![]()