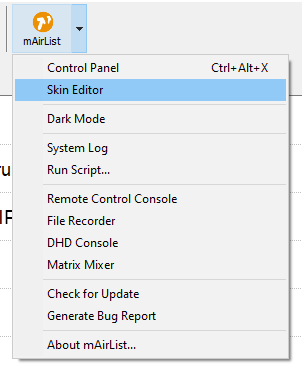
Eines der tollsten neuen Features ist, daß die skin.ini mittels des integrierten Skin-Editors jetzt „live“ geändert werden kann. Er läßt sich über den mAirList/über mAirList-Button aufrufen.

Tip: Der Shortcut zum speichern lautet Ctrl+s.
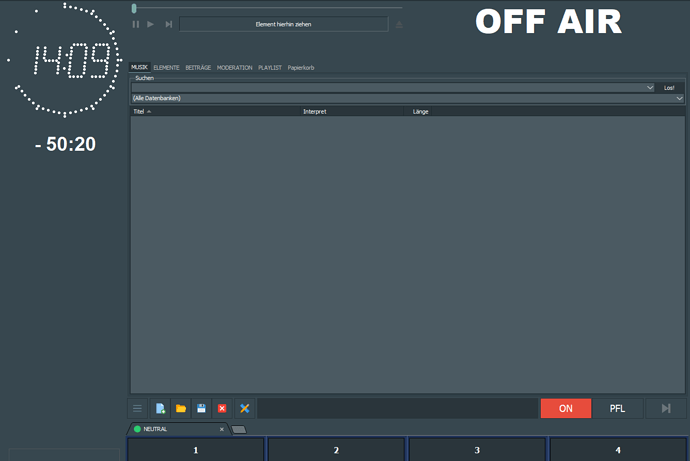
Im Augenblick des Speicherns greifen die Veränderungen unmittelbar, bemerkbar insbesondere an Playlist, Playern und der Cartwall. Nur ganz wenige Eigenschaften erfordern einen Neustart.
#Playlist
Fangen wir an mit den Optionen der Playlist-GUI:
##Abschnitte
Wie gehabt wird der Code in den [Playlist]-Abschnitt eingetragen. Dies wirkt sich auf alle Playlisten aus (falls mehrer am Start sind). Einzelne Playlisten können mit [Playlist0] usw. angesprochen werden, wobei die erste Playlist den Index 0 besitzt.
Alle Abschnitte unterstützen nun ein .Light oder .Dark-Suffix, dann wirkt sich der Code nur im Light- bzw. Dasrk-Mode aus.
Debug-Modus
Die Playlist hat jetzt einen sog. Debug-Modus, der, falls aktiviert, Rahmen und Labels anzeigt, der den Umgang mit dem neuen Spaltenraster erleichtert. Zum Aktivieren trage man Debug=on ein:
[Playlist]
Debug=on
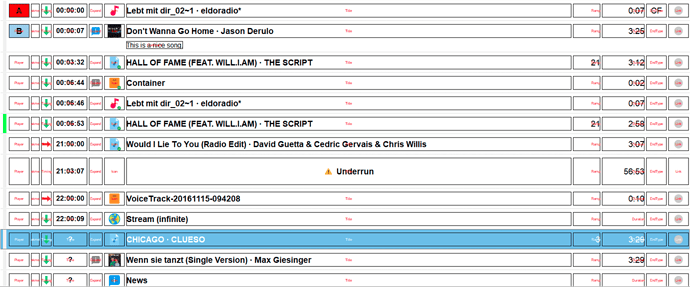
So sieht das dann aus:
Sollte der Debug-Text zu klein erscheinen, ist das leicht zu ändern:
DebugFontSize=12
Spalten
Die Playlist-GUI stützt sich auf ein Rastersystem mit einer Reihe von Spalten, die die Eigenschaften des Playlist-Elements anzeigen können, etwa Künstler, Spieldauer usw.
Spalten-IDs
Jede Spalte weist eine Kennung auf, mit der ihre Eigenschaften eingestellt werden können. Zulässig sind:
Player
Peakmeter
Timing
Time
Expand
Icon
Title
Attribute1
Attribute2
Attribute3
Attribute4
Attribute5
Attribute6
Attribute7
Attribute8
Ramp
Duration
EndType
Link
Obacht: Es gibt keine dezidierte Spalte für Künstler, denn Künstler und Titel hausen zusammen in der Title-Spalte. Wie genau sie angezeigt werden, bestimmt der Wert von TitleDisplayMode, ob also nur der Titel, oder Künstler und Titel angezeigt werden soll, und in jenem Falle, wie:
Title
JoinTitleArtist
JoinArtistTitle
HSplitTitleArtist
HSplitArtistTitle
VSplitTitleArtist
VSplitArtistTitle
Title zeigt lediglich den Titel an.
Die Werte Join… bestimmen die Art und Weise der Anzeige: Titel und Künstler (oder umgekehrt) werden nebeneinander, getrennt durch ein Trennzeichen (normalerweise ein Mittelpunkt), welches beliebig bestimmt werden kann:
TitleSeparator=-
HSplit-Werte erzeugen zwei virtuelle Spalten mit einer Breite von je 50% der Titel-Spalte.
VSplitzeigt Titel und Künstler übereinander an, wie der Erweiterte Modus in v6.x und früheren Versionen. Womöglich sollte man dazu auch den Wert für RowHeight vergrößern (s. u.).
Mit TitleDisplayMode lassen sich unterschiedliche Eigenschaften auf bestimmte Zustände anwenden, wie z. B. für gerade laufende Elemente:
PlayingTitleDisplayMode=VSplitTitleArtist
Attribut-Spalten
Es können bis zu acht Spalten mit Attributen wie Album, Jahr usw. mittels Attribute1 bis Attribute8 angezeigt werden:
Attribute1=Album
Attribute2=Year
Attributspalten ohne zugeordnetes Attribut werden automatisch ausgeblendet.
Reihenfolge und Sichtbarkeit der Spalten
Welche Spalten angezeigt werden, und in welcher Reihenfolge, bestimmt die Eigenschaft Column:
Columns=Player,Title,Duration
Hier nicht aufgeführte Spalten werden ausgeblendet.
Sollen in der Default-Ansicht einzelne Spalten ausgeblendet werden, benutzt man ColumnsHidden und die jeweilig ID:
PeakmeterColumnVisible=off
Spaltenbreiten
Die Spaltenbreite läßt sich mit <ID>ColumnWidth einstellen:
PlayerColumnWidth=100
Eine Spalte wird immer automatisch in der Breite angepaßt, die ist dann so breit wie die von den anderen Spalten nicht verwendete Breite. Sie paßt sich automatisch an, wenn die Fenstergröße verändert wird. Normalerweise ist das die Title-Spalte, es kann aber auch jede andere sein:
TitleColumnWidth=300
AutoSizeColumn=Time
Der Raum zwischen dem Rand und dem Inhalt der Spalte kann für jede Spalte angepaßt werden:
TitleColumnPadding=20
Und die Ausrichtung des Textes (links-, rechtsbündig, zentriert) läßt sich ebenfalls bestimmen:
DurationColumnAlignment=Right
(Zur Zeit geht das aber nicht bei der Title-Spalte.)
Wer Tippfehler findet, mag sie behalten.