Moin,
Was für “Sachen” hast Du denn bereits ausprobiert? Auch die aus diesem Thread?
@Tondose hat sich da ja viel Mühe gemacht und das ja hier sehr übersichtlich zusammengefasst:
Um Titel und Interpret entweder getrennt oder untereinander anzuzeigen, gibt es neue Möglichkeiten:
Zu Deiner Frage
Meinst Du wirklich Spalten oder doch Reihen?
Mit diesem Beispiel
[Playlist]
PeakmeterColumnVisible=off
Attribute1=Jahr
//Debug=on
[Playlist0]
PlayingRowColor=DarkOrange
NextRowColor=Orange
ElapsedColor=#631E16
RemainingColor=DarkOrange
FontStyle=0
PlayingFontStyle=3
NextFontStyle=1
FontName=Open Sans
FontSize=13
PlayerFontSize=10
TimeFontName=Open Sans Bold
TimeFontSize=11
TitleFontSize=11
DurationFontSize=11
DurationFontName=Open Sans Light
TitleDisplayMode=VSplitArtistTitle
Columns=Timing,Icon,Title,Attribute1,Ramp,Link,Duration,Time
DummyTitleDisplayMode=Title
Attribute1ColumnWidth=36
DurationColumnWidth=40
RAMPColumnWidth=46
LinkColumnWidth=26
IconSize=20
IconColumnWidth=25
TimingIconSize=20
TimingColumnWidth=20
RowHeight=38
RowPadding=7
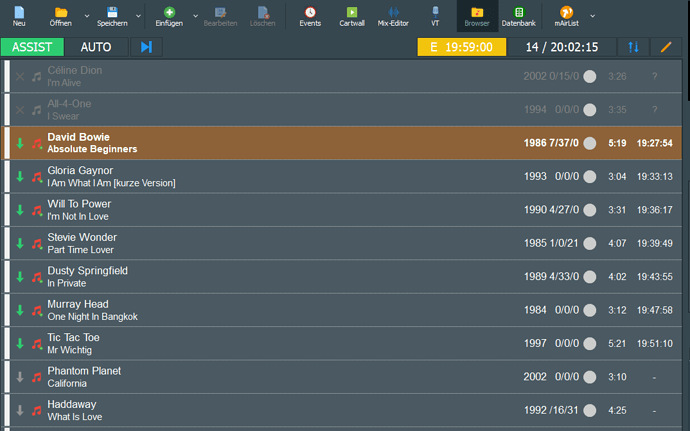
erreichst Du zum Beispiel so ein Aussehen:
Möchtest Du zuerst den Titel und dann den Interpreten übereinander haben, ersetzt Du einfach
TitleDisplayMode=VSplitArtistTitle
durch
TitleDisplayMode=VSplitTitleArtist
oder eine andere der oben aufgeführten Variationen.
Teste mal und berichte, ob es funktioniert hat. Mit der Vorlage solltest Du sonst auch Deine Anzeige an Deine speziellen Bedürfnisse anpassen können…