Ja, für alle Elemente, die Aggregationen anderer Elemente sind. Also Container und Eingebettete Playlists (die meinst du vermutlich).
Ich würde das gerne nochmal eben zusammen fassen, damit ich jetzt nicht Stunden von Arbeit in etwas investiere, dass am Ende ganz anders geplant ist.
“State of the moment” was das Ausklappen und die Kommentare betrifft ist ja folgender:
- Bis auf die Tatsache, dass die "Standard Attribute nur noch einzeilig wieder gegeben werden und das “+” jetzt ein Info-Symbol ist, ist ja alles beim alten geblieben.
Für meine weiteren Planungen bräuchte ich also Antworten auf die zwei folgenden Fragen für das Aufklappen innerhalb der Playlist:
- Wird die Ausgabe des Auto-Kommentars weiter einzeilig bleiben?
- Wird es eine Option geben nur den Auto-Kommentar einblenden zu lassen?
Das ist leider etwas verkürzt. Bis zur V6 konnte man per Kontextmenü oder per Fernsteuerung auch alle Kommentare auf einmal öffnen oder schließen. Eine Funktion, die ich zum Beispiel gerne und oft benutze. Jeder arbeitet halt etwas anders. Ich schreibe das hier nur dazu, da Du Deine Aussage ja mit dem allgemein anmutenden Satz
eingeleitet hattest.
Das ist korrekt, da ich das nie nutze hate ich es auch nicht auf dem Schirm.
Das ist tatsächlich ein Bug (und wenn der hier bereits gemeldet wurde, haben wir es offenbar überlesen). Wird in Build 5020 behoben sein.
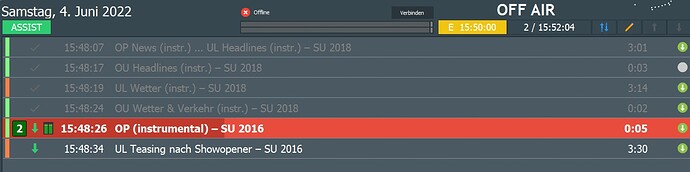
Nun bin ich über eine Kleinigkeit gestolpert die mich bei der 7.x gerade etwas verwirrt.
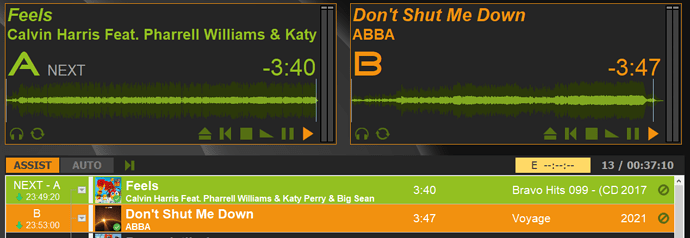
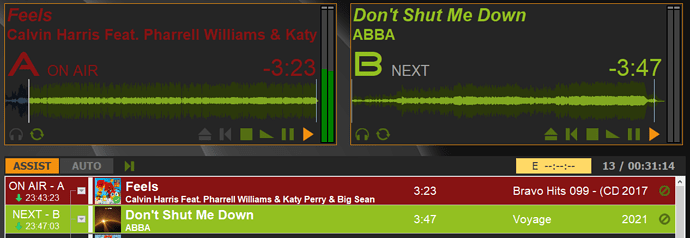
Bisher habe ich mit einer klaren Farbzuordnung daür gesorgt, dass immer sofort kllar war welcher Titel aus der Playlist zu welchem Player gehört.
Starte ich den ersten Player, ändert sich alles wie gewünscht. Der gerade ausgespielte Titel in der Playlist hat die selbe Farbe wie der zugehörige Player A. Gleichzeitig hat der Player B, wie auch der Titel in der Playlist die Farbe des nächsten Titels angenommen.
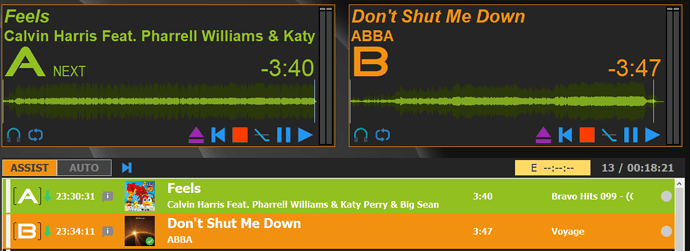
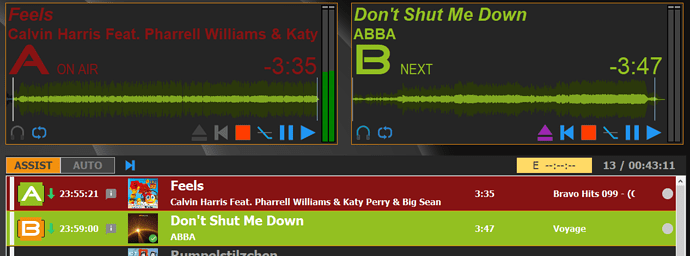
In der 7.x ist aber nun eine Kleinigkeit geändert worden. Wenn ich hier ebenfalls alles auf die entpsrechenden Farbkombis eingestellt habe, passt das auf den ersten Blick wunderbar.
Grün ist grün und orange ist orange ![]()
Aber wehe wenn ich jetzt die Ausspielung starte, dann passen zwar die Reihen in der Playliste zu den entsprechenden Playern, allerdings schaffe ich es nicht hier die Farbänderung auf den PlayerName umzusetzen.
Ich gehe davon aus, dass die Farbe des PlayerName nach wie vor aus der Konfiguration und nicht aus der skin.ini ausgelesen wird und auch keine Anpassung nach dem entsprechenden State möglich ist?
Oder habe ich hier irgendetwas übersehen?
@Torben: Ist eigentlich angedacht, die ganze skin.ini-Geschichte irgendwannmal über Skripte steuern zu können? Rein technisch sollte das jetzt wohl möglich sein.
Hallo,
ist es möglich oder wird es bald möglich sein, dass man die Farben, die beim aktivierten “Player-Fortschritt Zeilenhintergrund verwenden” verwendet werden, über die Skin.ini anpassen kann? ich würde mit dieser Funktion sehr gerne einen Fortschrittsbalken realisieren, der keinen zusätzlichen Platz benötigt. Die Rottöne, die aktuell verwendet werden, passen leider nicht zu meinem Farbschema.
Außerdem wäre es noch sehr schön, wenn es diesbezüglich noch die Funktion “Start-Next als Liedende betrachten” für diese Funktion gäbe, sodass der Balken am Ende ankommt, wenn der Start-Next-Punkt erreicht ist, und nicht erst bei Dateiende.
LG
René
bitte senden skin.ini
Lg braunbarth
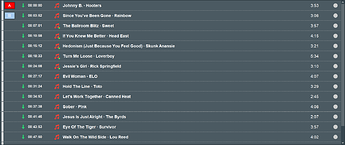
Ich habe die ganze Zeit darüber gegrübelt, warum Title standardmäßig in halbfett erscheint. War ja früher auch nicht so.
![]()
Lässt sich das ändern?
Der “alte” Wiki-Eintrag half mir nicht unbedingt weiter.
FontStyle1 = bold, 2 = italic, 4 = underline, 8 = strikeout; add numbers to combine styles, e.g. 5 = bold+underline
Jetzt war ich einfach mal so dreist, einen FontStyle von 0 anzunehmen:
[Playlist]
FontStyle=0
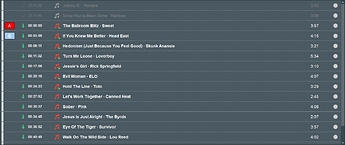
Jepp, das war’s:
Jetzt kann ich das auch beliebig kombinieren:
[Playlist]
FontStyle=0
PlayingFontStyle=1
Das sieht dann so aus:
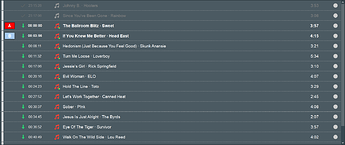
Ich kann aber auch die gespielten Titel schwächer erscheinen lassen (über die Farbe kann man ja immer noch sprechen).
[Playlist]
PlayedFontStyle=0
Oder ich lasse nur die im Player geladenen und spielenden Titel in halbfett anzeigen.
[Playlist]
FontStyle=0
PlayingFontStyle=1
NextFontStyle=1
LoadedFontStyle=1
Die Möglichkeiten sind nahezu unbegrenzt. Auf den Trick mit der 0 mussten wir bis v7.x noch nicht zurückgreifen. Vielleicht beflügelt es euch ja.
[Playlist]
ElapsedColor=
RemainingColor=
Hm, das war im Fortschrittsbalken der v6 aber auch schon so, wie ich es gerade überprüft habe.
Dann verlängere ich mal den Wunschzettel in Torbens Büro…
Gibt es die Möglichkeit, die Namen den Spalten (z.b. Titel/Interpret, Länge, Ramp etc…) oberhalb derer wieder sichtbar zu machen?
Hui, da hat Torben ja was ganz spezielles in Build 5055 (oder zukünftig ab v7.0.4) gebastelt:
[+] Skin: Playlist: Added "Player<Index>" selector, so that settings can be
limited to items loaded into a particular player, e.g. Player0RowColor=...
First player has index 0.
Na dann tobt euch mal aus…
Wirkt sich das auch aufs … Nein, ich frage nicht.
Ich bin sowieso raus. Nutze weiter die 6er und lese hier nur noch mit.
Hallo zusammen,
ich bin seit neustem jetzt von mAirList v6 auf v7 gewechselt,
jetzt habe ich das Problem das in der Playliste jetzt die erweiterte Anzeige nicht mehr verfügbar ist.
Ich hab es zwar soweit geschafft das mit Interpret und Title wieder getrennt angezeigt werden, jedoch hätte ich dies schon gerne wieder in 2 getrennte spalten so wie die Erweiterte Anzeige in der V6.
Kann mir da evtl. jemand weiterhelfen?
Ich hab bereits sämtliche sachen im Skin Editor ausprobiert leider ohne Erfolg.
Liebe Grüße
Jann
Moin,
Was für “Sachen” hast Du denn bereits ausprobiert? Auch die aus diesem Thread?
@Tondose hat sich da ja viel Mühe gemacht und das ja hier sehr übersichtlich zusammengefasst:
Um Titel und Interpret entweder getrennt oder untereinander anzuzeigen, gibt es neue Möglichkeiten:
Zu Deiner Frage
Meinst Du wirklich Spalten oder doch Reihen?
Mit diesem Beispiel
[Playlist]
PeakmeterColumnVisible=off
Attribute1=Jahr
//Debug=on
[Playlist0]
PlayingRowColor=DarkOrange
NextRowColor=Orange
ElapsedColor=#631E16
RemainingColor=DarkOrange
FontStyle=0
PlayingFontStyle=3
NextFontStyle=1
FontName=Open Sans
FontSize=13
PlayerFontSize=10
TimeFontName=Open Sans Bold
TimeFontSize=11
TitleFontSize=11
DurationFontSize=11
DurationFontName=Open Sans Light
TitleDisplayMode=VSplitArtistTitle
Columns=Timing,Icon,Title,Attribute1,Ramp,Link,Duration,Time
DummyTitleDisplayMode=Title
Attribute1ColumnWidth=36
DurationColumnWidth=40
RAMPColumnWidth=46
LinkColumnWidth=26
IconSize=20
IconColumnWidth=25
TimingIconSize=20
TimingColumnWidth=20
RowHeight=38
RowPadding=7
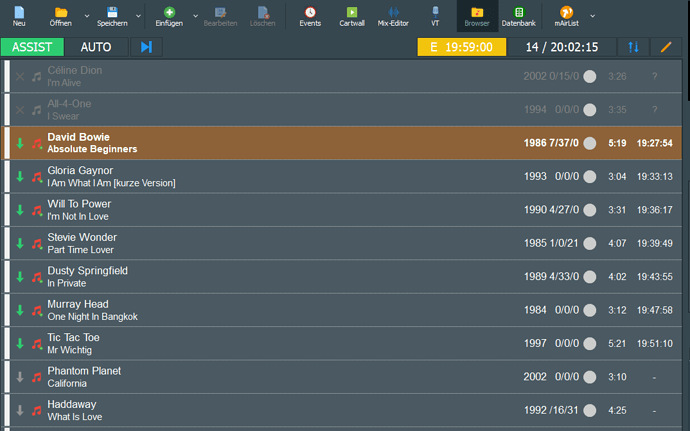
erreichst Du zum Beispiel so ein Aussehen:
Möchtest Du zuerst den Titel und dann den Interpreten übereinander haben, ersetzt Du einfach
TitleDisplayMode=VSplitArtistTitle
durch
TitleDisplayMode=VSplitTitleArtist
oder eine andere der oben aufgeführten Variationen.
Teste mal und berichte, ob es funktioniert hat. Mit der Vorlage solltest Du sonst auch Deine Anzeige an Deine speziellen Bedürfnisse anpassen können…
Vielen Dank für die Ausführlichen Informationen und die Vorlage.
Dank dieser Vorlage konnte ich mir jetzt alles so anpassen wie gewünscht ![]()
Einen schönen Tag wünsche ich
Klasse, das freut mich! Viel Spaß mit dem neuen Design! ![]()
ich habe es zwar selber hingeschrieben, aber dieses:
… scheint bei mir nicht zu funktionieren. Mit oder ohne AutoSizeColumn=Title bleibt die Title-Spalte immer gleich breit und kümmert sich nicht um Fensterbreiten.