Beantworte doch mal meine Frage.
Welche denn von den 100 Stück die ich schon 100 mal beantwortet habe?
Auch ihr muss ich nachfragen, verstehe leider nicht wie du dass meinst… sorry
Ist dass Ironie oder wie gemeint?
Ausschlaggebend sind im übrigen die AGB der mAirList GnbH. Egal, was Du hier anführest.
Wir haben bereits mit der mAirlist per E-Mail geschrieben?!
Nein, gar nicht. Ich hatte mich geärgert, und dann kamst Du mir mit Deiner Frage nach fremdem Geld quer. Tut mir leid, daß Du’s dann abbekommen hast.
Ok alles gut ![]() Nicht schlimm
Nicht schlimm
Nein, “der Uli” hatte auch mal Freizeit und war unterwegs und schaut im Zug auch nicht jede Sekunde im Forum, zumal es in Deutschland auch (und gerade) auf Bahnstrecken immer mal wieder recht unschöne Funklöcher gibt.
Ich finde die Idee mit dem Vorhängeschloss gar nicht mal so schlecht, denn ihr schaukelt euch hier gerade ganz ordentlich hoch. Tut das Not?
Wir geben euch ja durchaus einen gewissen Spielraum, aber das geht jetzt doch gewaltig am Ziel vorbei.
Damit ich mich da nicht auch noch mit hinein ziehen lasse, schreibe ich - wenn überhaupt! - erst morgen wieder was dazu. In Ruhe.
Diese Ruhe möchte ich euch allen anderen auch ans Herz (und unters Kopfkissen) legen.
Wisst ihr, in einem anderen Forum gab es mal einen Bereich mit Webradio-Bewertungen. Der musste leider dauerhaft geschlossen werden. Zwar waren da Profis und gestandene Radiomacher durchaus gerne bereit, ihre ehrliche (!) Meinung auch dem blutigsten Anfänger darzulegen, auch wenn’s weh tat. Aber es war heilsam. Zumindest für die, die lernbereit waren. Alle anderen haben das Unterforum leider mehr oder minder vergiftet und die hilfsbereiten Menschen dort vergrault.
Diese maximale Eskalation soll hier bitte nicht passieren.
Herrjeh, meine Radio-Anfänge waren mehr als nur “nicht vorzeigbar”, und dank hilfsbereiter Menschen, die mich von gleich mehreren Holzwegen zurück auf richtige Gleise gesetzt haben, konnte ich etwas lernen und mich weiterentwickeln. Bis heute und sicher auch noch in Zukunft.
Konzentrieren wir uns also bitte auf mAirList und die Möglichkeiten, die man damit hat. Die Diskussionen dürfen gerne auch mal ausufern, aber bitte beachtet die Netiquette und den respektvollen Umgang miteinander, als würdet ihr euch persönlich auf der Straße begegnen.
Nein, damit ist jetzt nicht die Variante “Demo und Gegendemo” gemeint!
Bitte bedenkt: Das Internet vergisst nichts. Meine Fehler und “Jugendsünden” ![]() nicht und eure auch nicht. Vielleicht strebt der ein oder andere ja noch nach “Mehr Radio” (habe ich persönlich mehrfach erlebt, mit Erfolg, was mich für die Radiofreundschaften von Herzen freut), und dann legt euch doch nicht solche Stolpersteine in den Weg.
nicht und eure auch nicht. Vielleicht strebt der ein oder andere ja noch nach “Mehr Radio” (habe ich persönlich mehrfach erlebt, mit Erfolg, was mich für die Radiofreundschaften von Herzen freut), und dann legt euch doch nicht solche Stolpersteine in den Weg.
Keine Sorge, ich werfe den Schlüssel nicht weg.
Wir lesen uns. In Ruhe, Gelassenheit und Sachlichkeit.
Vielen Dank, einen schönen Abend und eine erholsame Nacht.
Wir werden uns hier weiter über eure Designs austauschen. Wir können sie auch gerne kontrovers diskutieren. Aber eben nur das.
Alles andere: Nehmt Kontakt untereinander auf und tauscht euch dort direkt aus.
Wichtig dabei: Hier geht es um Anregungen und Lerneffekte für alle. So können wir alle uns weiter entwickeln. Ganz unabhängig von Alter, Lebenserfahrung oder beruflichem Hintergrund.
Habt immer vor Augen, unsere Diskussion würde in einem gemütlichen Gasthaus stattfinden, bei Essen und Trinken. Bleibt aber bitte beim Thema.
Ich habe keine Lust, als Moderator eingreifen zu müssen.
Aber wenn es hier noch mal so knallt wie gestern und ich aus meiner Freizeit heraus alarmiert werden muss, dann werde ich mit einem harten Besen hier durchkehren müssen.
Nochmals: Bitte lasst es nicht wieder soweit kommen.
Webradio-Bewertungen sind hier definitiv fehl am Platze. Und alles, was zu deutlich den Anschein von Werbung aufkommen lässt, ebenso.
Ihr werdet das richtige Maß schon finden.
Ich wünsche euch weiterhin viel Freude bei der Präsentation eurer Designs und einem anregenden Austausch, von dem alle profitieren (sollten).
Stolz präsentiert… (thanks to Uli’s basic skin.ini.
And other exemples in this forum) Tried to upload mine, but the forum system doesn’t allow me to upload .ini files.
Open the *.ini in a text editor and copy the text into this forum,
formatted
as
Code
(the symbol </> in the formatting toolbar)
Thank you. ![]()
; Reminder: Used Colors in skin.ini
; Background "dark grey" (near black)
; RGB 24,24,24 = #181818
; ProTip: Defining this background color in mAirList Config > Playlist > Player as "Custom", you don’t have to write multiple times PlayerState BackgroundColors
; Please do not forget background color for each GUI screen object in mAirList Config.
; - Yes, I know this is a lot of work to do -
; Standard color "light grey" used for “active” fonts
; RGB 230,230,230 = #E6E6E6
; Color "darker grey" used for “inactive” fonts
; RGB 164,164,164 = #A4A4A4
; E.g.: Played items in Playlist, Player in CUE State not in NEXT
; Note: You can use these colors in your personal Windows “High contrast” scheme.
; Color "Amber" used for NEXT and CUE etc.
; RGB 255,156,46 = #FF9C2E
; Color "mat light green" used for PLAYING etc.
; RGB 115,222,0 = #73DE00
; Color "Turquoise light blue" used for WaveForm and ProgressBar - unfortunately it’s not the real Pioneer look-alike :-((
; RGB 0,204,255 = #00CCFF
; Color used for Instrumentals, also StopButtonBorderColor (dark red)
; RGB 128,0,0 = #800000
; Color used for Custom1 = (here used for german music)
; RGB 128,128,255 = #8080FF
; Color used for Promos, Station-IDs, News etc. (dark green)
; RGB 128,128,0 = #808000
; Color used for errors (classic red)
; RGB 128,0,0 = #FF0000
; Standard font is "Segoe UI"
[MainWindow]
Color=#181818
FontName=Segoe UI
FontColor=#E6E6E6
[Playlist]
FontName=Segoe UI
FontSize=12
ToolbarBackgroundColor=#181818
RowColor=#181818
FontColor=#E7E7E7
UnfocusedSelectionColor=#181818
BacktimingFontStyle=0
TreeLineColor=#A4A4A4
; Comments on music titles
CommentFontSize=11
CommentFontStyle=2
; Overlay on the right side of the playlist, with a small correction
; Playlist is a bit better readable during the countdown
OverlayPosition=E
OverlayPaddingX=40
; ProgressBar
ProgressBarHeight=8
ProgressBarBorderColor=#181818
ProgressBarRemainColor=#00CCFF
ProgressBarElapsedColor=#181818
; Colors used to highlight special elements in playlist
InstrumentalFontColor=#800000
Custom1FontColor=#8080FF
NewsFontColor=#808000
PromoFontColor=#808000
JingleFontColor=#808000
ErrorFontColor=#FF0000
; Colors defined by PlayerState (has priority to element color - please use this setting in the mAirList config)
PlayingFontColor=#FFBFBF
NextFontColor=#2ECC71
LoadedFontColor=#FFBE77
; Played elements
PlayedFontSize=9
PlayedFontColor=#A4A4A4
[PlaylistToolbar]
; Defining Button Colors:
; Active BorderColors in Cue-Amber & Playing Green, Hover in inactive grey
; No Border needed? Use BorderColor = background color ;)
; General settings
ButtonInactiveHoverColor=#A4A4A4
ButtonActiveHoverColor=#A4A4A4
ButtonInactiveHoverBorderColor=#181818
ButtonActiveHoverBorderColor=#181818
; Event
; Please note - Event is ALWAYS “Inactive”
EventButtonInactiveBorderColor=#FF9C2E
EventButtonInactiveHoverBorderColor=#73DE00
; Assist / Auto combined
AssistAutoButtonInactiveBorderColor=#FF9C2E
AssistAutoButtonActiveBorderColor=#73DE00
AssistAutoButtonActiveFontColor=#FF9C2E
; while hovering the BorderColors of Active / Inactive will be switched ;)
AssistAutoButtonInactiveHoverBorderColor=#73DE00
AssistAutoButtonActiveHoverBorderColor=#FF9C2E
; Assist / Auto seperated
AutoButtonInactiveBorderColor=#FF9C2E
AutoButtonActiveBorderColor=#73DE00
AutoButtonActiveFontColor=Black
AutoButtonInactiveHoverBorderColor=#73DE00
AutoButtonActiveHoverBorderColor=#FF9C2E
AssistButtonInactiveBorderColor=#FF9C2E
AssistButtonActiveBorderColor=#73DE00
AssistButtonActiveFontColor=Black
AssistButtonInactiveHoverBorderColor=#73DE00
AssistButtonActiveHoverBorderColor=#FF9C2E
; Stop / Play
StopButtonActiveBorderColor=#FF9C2E
StopButtonActiveHoverBorderColor=#800000
; The Play-Button is always Inactive as well as the Event button
PlayButtonInactiveBorderColor=#FF9C2E
PlayButtonInactiveHoverBorderColor=#73DE00
[Player]
FontName=Segoe UI
; Making PlayerBorder invisible
BorderColor=#181818
; WaveForm inside the player
WaveFormInactiveColor=#181818
WaveFormBackgroundColor=#181818
WaveFormBorderColor=#181818
WaveformNormalColor=#00CCFF
WaveFormPlayedColor=#181818
; Button inside the player
; General settings
ButtonSize=28
ButtonBorderColor=#181818
ButtonActiveHoverColor=#A4A4A4
ButtonInactiveHoverColor=#A4A4A4
; State defined settings
; Here is still something to change; the work on that part is not yet done!
StartButtonInactiveBorderColor=#73DE00
PauseButtonInactiveBorderColor=#FF9C2E
StopButtonActiveBorderColor=#800000
StopButtonInactiveBorderColor=#800000
PFLButtonInactiveBorderColor=#FF9C2E
PFLButtonActiveBorderColor=#FF9C2E
; EOF-Warning: Since I don’t wanted a high contrast flashing, I decided to use deep black.
FlashEOFColor=#000000
; Font sizes and -colors inside the player;
; the colors vary depending on the PlayerState.
NameFontSize=18
TimeFontSize=10
StateFontSize=10
TitleFontSize=13
ArtistFontSize=11
EmptyNameFontColor=#A4A4A4
NextTitleFontColor=#FF9C2E
NextArtistFontColor=#FF9C2E
NextStateFontColor=#FF9C2E
PlayingStateFontColor=#73DE00
PlayingTitleFontColor=#73DE00
PlayingArtistFontColor=#73DE00
LoadedNameFontColor=#A4A4A4
LoadedStateFontColor=#FF9C2E
LoadedTitleFontColor=#A4A4A4
LoadedArtistFontColor=#A4A4A4
LoadedTimeFontColor=#A4A4A4
NextNameFontColor=#FF9C2E
NextTitleFontColor=#FF9C2E
NextArtistFontColor=#FF9C2E
NextStateFontColor=#FF9C2E
NextTimeFontColor=#FF9C2E
[Cartwall]
FontStyle=0
TitleFontName=Open Sans Light
TitleFontSize=8
ArtistFontSize=6
ElapsedColor=#FFFFFF
RemainingColor=ButtonInactiveBackground
FontStyle=0
PlayingFontStyle=3
NextFontStyle=2
FontName=Open Sans Light
TimeFontName=Open Sans Light
TimeFontSize=4
[CartwallToolbar]
DesignModeButtonVisible=off
PFLButtonVisible=off
NextButtonVisible=off
ClosePageButtonVisible=off
OnAirButtonVisible=off
PlayerDarkFontColor=#E6E6E6
PlayerInverseFontColor=#A4A4A4
; ProgressBar
ProgressBarBorderColor=#181818
ProgressBarRemainColor=#00CCFF
ProgressBarElapsedColor=#181818
Only thing I could not figure out was size,color,background of the standard ramp-countdown…
[Playlist0]
OverlayFontSize=50
OverlayFontColor=#CE0000
OverlayOutlineColor=Gray6
OverlayBackgroundColor=#FFFFFF
as seen in reference:skin.ini_reference [mAirList Wiki]
![]()
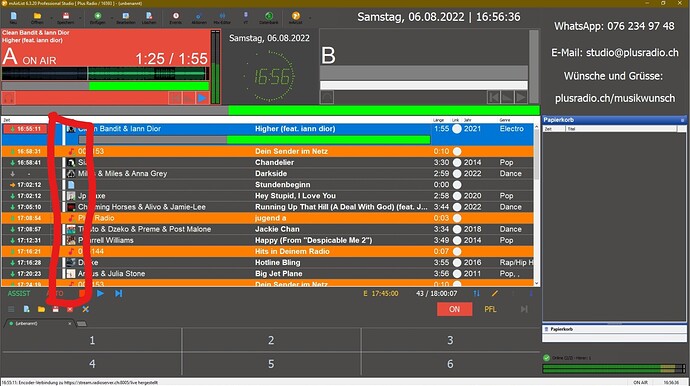
Ist es eigentlich so gewollt, dass Du Titel und Interpret in einer Zeile hast? Sieht etwas unübersichtlich aus… ![]()
Ansonsten kannst Du auch dies hier benutzen, damit das in zwei Spalten aufgeteil wird…
TitleDisplayMode=VSplitArtistTitle
oder anders herum
TitleDisplayMode=VSplitTitleArtist
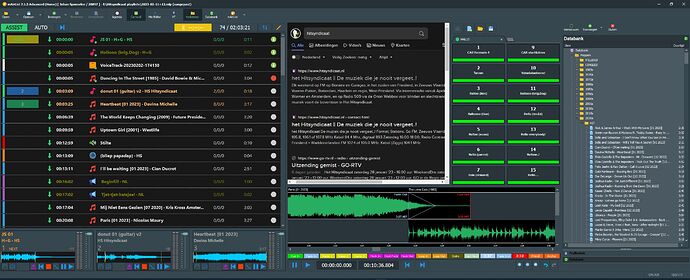
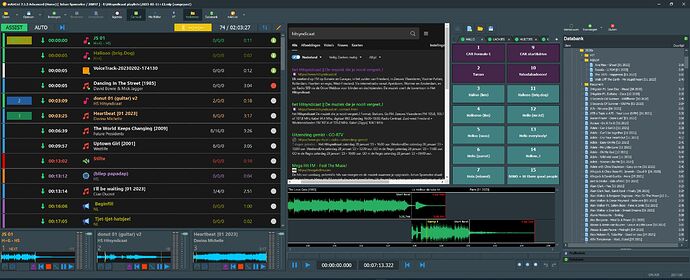
Proudly Presents UPDATE, inspired by Uli & Stefan
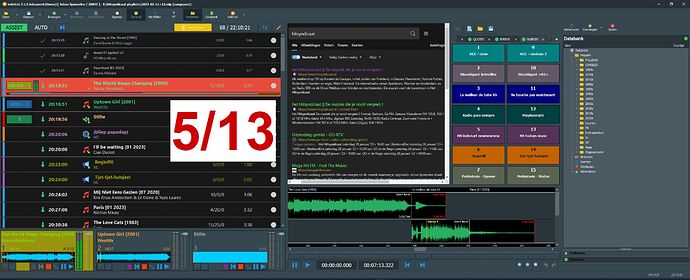
Plus Overlay Countdown (could be somewhat overdone by me…
VIELEN DANK !!
; Reminder: Used Colors in skin.ini
; Background "dark grey" (near black)
; RGB 24,24,24 = #181818
; ProTip: Defining this background color in mAirList Config > Playlist > Player as "Custom", you don’t have to write multiple times PlayerState BackgroundColors
; Please do not forget background color for each GUI screen object in mAirList Config.
; - Yes, I know this is a lot of work to do -
; Standard color "light grey" used for “active” fonts
; RGB 230,230,230 = #E6E6E6
; Color "darker grey" used for “inactive” fonts
; RGB 164,164,164 = #A4A4A4
; E.g.: Played items in Playlist, Player in CUE State not in NEXT
; Note: You can use these colors in your personal Windows “High contrast” scheme.
; Color "Amber" used for NEXT and CUE etc.
; RGB 255,156,46 = #FF9C2E
; Color "mat light green" used for PLAYING etc.
; RGB 115,222,0 = #73DE00
; Color "Turquoise light blue" used for WaveForm and ProgressBar - unfortunately it’s not the real Pioneer look-alike :-((
; RGB 0,204,255 = #00CCFF
; Color used for Instrumentals, also StopButtonBorderColor (dark red)
; RGB 128,0,0 = #800000
; Color used for Custom1 = (here used for german music)
; RGB 128,128,255 = #8080FF
; Color used for Promos, Station-IDs, News etc. (dark green)
; RGB 128,128,0 = #808000
; Color used for errors (classic red)
; RGB 128,0,0 = #FF0000
; Standard font is "Segoe UI"
[MainWindow]
Color=#181818
FontName=Segoe UI
FontColor=#E6E6E6
[Playlist]
FontName=Segoe UI
FontSize=13
ArtistFontSize=11
ToolbarBackgroundColor=#181818
RowColor=#181818
RowHeight=40
FontColor=#E7E7E7
UnfocusedSelectionColor=#181818
BacktimingFontStyle=0
TreeLineColor=#A4A4A4
; Comments on music titles
CommentFontSize=11
CommentFontStyle=2
; Overlay on the right side of the playlist, with a small correction
; Playlist is a bit better readable during the countdown
OverlayPosition=E
OverlayPaddingX=40
TitleDisplayMode=VSplitTitleArtist
DummyTitleDisplayMode=Title
PlayerColumnWidth=95
; ProgressBar
ProgressBarHeight=9
ProgressBarBorderColor=#181818
ProgressBarRemainColor=#00CCFF
ProgressBarElapsedColor=#181818
; Colors used to highlight special elements in playlist
InstrumentalFontColor=#800000
Custom1FontColor=#8080FF
NewsFontColor=#808000
PromoFontColor=#A4A400
JingleFontColor=#808000
SoundFontColor=Blue
ErrorFontColor=#FF0000
SilenceFontColor=Red
StationIDFontColor=#B789CB
; Colors defined by PlayerState (has priority to element color - please use this setting in the mAirList config)
PlayingFontColor=#71DF9F
NextFontColor=#2ECC71
LoadedFontColor=#FFBE77
; Played elements
PlayedFontSize=9
PlayedFontColor=#A4A4A4
; Ramp countdown
OverlayFontsize=150
OverlayFontColor=#CE0000
OverlayOutlineColor=Gray6
OverlayBackgroundColor=#FFFFFF
OverlayPadding=40
[PlaylistToolbar]
; Defining Button Colors:
; Active BorderColors in Cue-Amber & Playing Green, Hover in inactive grey
; No Border needed? Use BorderColor = background color ;)
; General settings
ButtonInactiveHoverColor=#A4A4A4
ButtonActiveHoverColor=#A4A4A4
ButtonInactiveHoverBorderColor=#181818
ButtonActiveHoverBorderColor=#181818
; Event
; Please note - Event is ALWAYS “Inactive”
EventButtonInactiveBorderColor=#FF9C2E
EventButtonInactiveHoverBorderColor=#73DE00
; Assist / Auto combined
AssistAutoButtonInactiveBorderColor=#FF9C2E
AssistAutoButtonActiveBorderColor=#73DE00
AssistAutoButtonActiveFontColor=#FF9C2E
; while hovering the BorderColors of Active / Inactive will be switched ;)
AssistAutoButtonInactiveHoverBorderColor=#73DE00
AssistAutoButtonActiveHoverBorderColor=#FF9C2E
; Assist / Auto seperated
AutoButtonInactiveBorderColor=#FF9C2E
AutoButtonActiveBorderColor=#73DE00
AutoButtonActiveFontColor=Black
AutoButtonInactiveHoverBorderColor=#73DE00
AutoButtonActiveHoverBorderColor=#FF9C2E
AssistButtonInactiveBorderColor=#FF9C2E
AssistButtonActiveBorderColor=#73DE00
AssistButtonActiveFontColor=Black
AssistButtonInactiveHoverBorderColor=#73DE00
AssistButtonActiveHoverBorderColor=#FF9C2E
; Stop / Play
StopButtonActiveBorderColor=#FF9C2E
StopButtonActiveHoverBorderColor=#800000
; The Play-Button is always Inactive as well as the Event button
PlayButtonInactiveBorderColor=#FF9C2E
PlayButtonInactiveHoverBorderColor=#73DE00
[Player]
FontName=Segoe UI
; Making PlayerBorder invisible
BorderColor=#181818
; WaveForm inside the player
WaveFormInactiveColor=#181818
WaveFormBackgroundColor=#181818
WaveFormBorderColor=#181818
WaveformNormalColor=#00CCFF
WaveFormPlayedColor=#181818
; Button inside the player
; General settings
ButtonSize=28
ButtonBorderColor=#181818
ButtonActiveHoverColor=#A4A4A4
ButtonInactiveHoverColor=#A4A4A4
; State defined settings
; Here is still something to change; the work on that part is not yet done!
StartButtonInactiveBorderColor=#73DE00
PauseButtonInactiveBorderColor=#FF9C2E
StopButtonActiveBorderColor=#800000
StopButtonInactiveBorderColor=#800000
PFLButtonInactiveBorderColor=#FF9C2E
PFLButtonActiveBorderColor=#FF9C2E
; EOF-Warning: Since I don’t wanted a high contrast flashing, I decided to use deep black.
FlashEOFColor=#000000
; Font sizes and -colors inside the player;
; the colors vary depending on the PlayerState.
NameFontSize=18
TimeFontSize=10
StateFontSize=10
TitleFontSize=13
ArtistFontSize=11
EmptyNameFontColor=#A4A4A4
NextTitleFontColor=#FF9C2E
NextArtistFontColor=#FF9C2E
NextStateFontColor=#FF9C2E
PlayingStateFontColor=#73DE00
PlayingTitleFontColor=#73DE00
PlayingArtistFontColor=#73DE00
LoadedNameFontColor=#A4A4A4
LoadedStateFontColor=#FF9C2E
LoadedTitleFontColor=#A4A4A4
LoadedArtistFontColor=#A4A4A4
LoadedTimeFontColor=#A4A4A4
NextNameFontColor=#FF9C2E
NextTitleFontColor=#FF9C2E
NextArtistFontColor=#FF9C2E
NextStateFontColor=#FF9C2E
NextTimeFontColor=#FF9C2E
[Cartwall]
FontStyle=0
FontName=Segoe UI
TitleFontSize=9
ArtistFontSize=6
ElapsedColor=#FFFFFF
PlayingFontStyle=3
TimeFontSize=4
; ProgressBar
ProgressBarBorderColor=#181818
ProgressBarRemainColor=Cyan
ProgressBarElapsedColor=#181818
[CartwallToolbar]
DesignModeButtonVisible=off
PFLButtonVisible=off
NextButtonVisible=off
ClosePageButtonVisible=off
OnAirButtonVisible=off
[webbrowser]
FontSize=8
Super.
Statt des Fortschrittsbalkens in der Element-Zeile der PL kannst du übrigens seit v7 auch den gesamten Zellenhintergrund als Fortschrittsbalken anzeigen lassen und die Farben für verstrichene und noch spielende Zeit in der skin.ini definieren…
Dafür musst Du allerdings noch einen Haken in der GUI-Konfiguration setzen.
![]() Vielen Dank, schon versucht - aber gefällte mich nicht
Vielen Dank, schon versucht - aber gefällte mich nicht ![]()