Ok. Ist auch “nur” Optik, funktionieren tut sonst alles.
Dazu hätte ich jetzt noch eine Frage - Soweit steig ich da wohl durch bis jetzt nur - wie kann ich zB die Pegelanzeige in der grösse ändern und wie bekomm ich die Buttons wieder sichtbar? Leider hab ich zu der playerlayout.xml keinerlei Dokumentation gefunden ![]()
Grüße,
Alex
Folgende “Objekte” gibt es im Player-Layout:
Title
Artist
Waveform
ProgressBar
VolumeSlider
Name
State
Time
Status
StartButton
StopButton
PauseButton
CloseButton
PFLButton
LoopButton
HookButton
FadeOutButton
ResetButton
Danke für die Antwort 
Jetzt fehlt mir nur noch eins, wohinter ich noch nicht gekommen bin - wie kann ich die Höhe der Pegelanzeige (Peakmeter) beeinflussen? Im Moment sieht die bei mir etwas seltsam klein aus…
Grüße, Alex
P.S. ein Verändern der Positionen von Zeit und Status bringt leider auch nix…
Wie groß soll sie denn sein? Und poste doch mal dein aktuelles XML-Layout.
Hallo Torben!
Prinzipiell sollte das Peakmeter bis knapp unter die Waveform gehen… Ich habe inzwischen noch kleinere Anpassungen vorgenommen an der XML… aber das sind nur kleinigkeiten. Hier das Layout:
<?xml version="1.0" encoding="utf-8"?>
<Container Height="250">
<Object Name="Waveform" Align="Top" Height="110" Margin="3" />
<Object Name="ProgressBar" Left="90" Top="222" Width="375" Height="24" />
<Object Name="StartButton" Left="425" Top="180" Width="40" Height="40" />
<Object Name="PauseButton" Left="380" Top="180" Width="40" Height="40" />
<Object Name="FadeOutButton" Left="335" Top="180" Width="40" Height="40" />
<Object Name="StopButton" Left="290" Top="180" Width="40" Height="40" />
<Object Name="ResetButton" Left="245" Top="180" Width="40" Height="40" />
<Object Name="CloseButton" Left="200" Top="180" Width="40" Height="40" />
<Object Name="HookButton" Left="62" Top="180" Width="30" Height="30" />
<Object Name="LoopButton" Left="32" Top="180" Width="30" Height="30" />
<Object Name="PFLButton" Left="2" Top="180" Width="30" Height="30" />
<Object Name="Title" Align="Top" Height="32" MarginLeft="5" />
<Object Name="Artist" Align="Top" Height="24" MarginLeft="5" />
<Object Name="Time" Left="425" Top="113" Width="113" Height="50"></Object>
<Object Name="State" Left="375" Top="150" Width="113" Height="40"></Object>
<Object Name="Name" Left="2" Top="222" Width="150" Height="45" />
</Container>(Edit: Hab nochmal die aktualisierte Version hier eingestellt)
Ahhhhh… mir fällt grad noch was ein :
Ich hab den Talktimer entdeckt - aber leider hab ich nicht die geringste Ahnung, wie ich den Ansteuern soll… :-\
Eigentlich würd ich das gerne über einen Mikrofon Button (Erweiterter Button -> Mikrofoneingang aktivieren / deaktivieren) lösen
Grüße, Alex
Ich sehe gerade, das Peakmeter fehlte noch in den XML-Layout-Routinen… Hab ich im neuen Snapshot 2053 nachgerüstet.
Die Frage nach dem Talktimer gehört hier zwar nicht hin, aber: Füge bei den Aktionen des Buttons noch jeweils “Verschiedenes -> Befehl ausführen” hinzu und gib dort die Befehle TALKTIMER START und TALKTIMER STOP an.
Danke Dir ![]() Im Moment bekomm ich das noch nicht so recht hin (bekomm das Peakmeter nicht angezeigt), aber ich probiere noch rum ^^ (Build 2053 ist installiert)
Im Moment bekomm ich das noch nicht so recht hin (bekomm das Peakmeter nicht angezeigt), aber ich probiere noch rum ^^ (Build 2053 ist installiert)
Basierend auf obigem Layout hab ich das Peakmeter so eingefügt:
<Object Name="Peakmeter" Left="470" Top="115" Width="20" Height="50" />Danke für die “Off Toppic Antwort” - es funktioniert!
Grüße, Alex
Argh, war ein Tippfehler drin… Nimm mal Build 2054. (So kriegt man den Build-Counter auch schnell nach oben.)
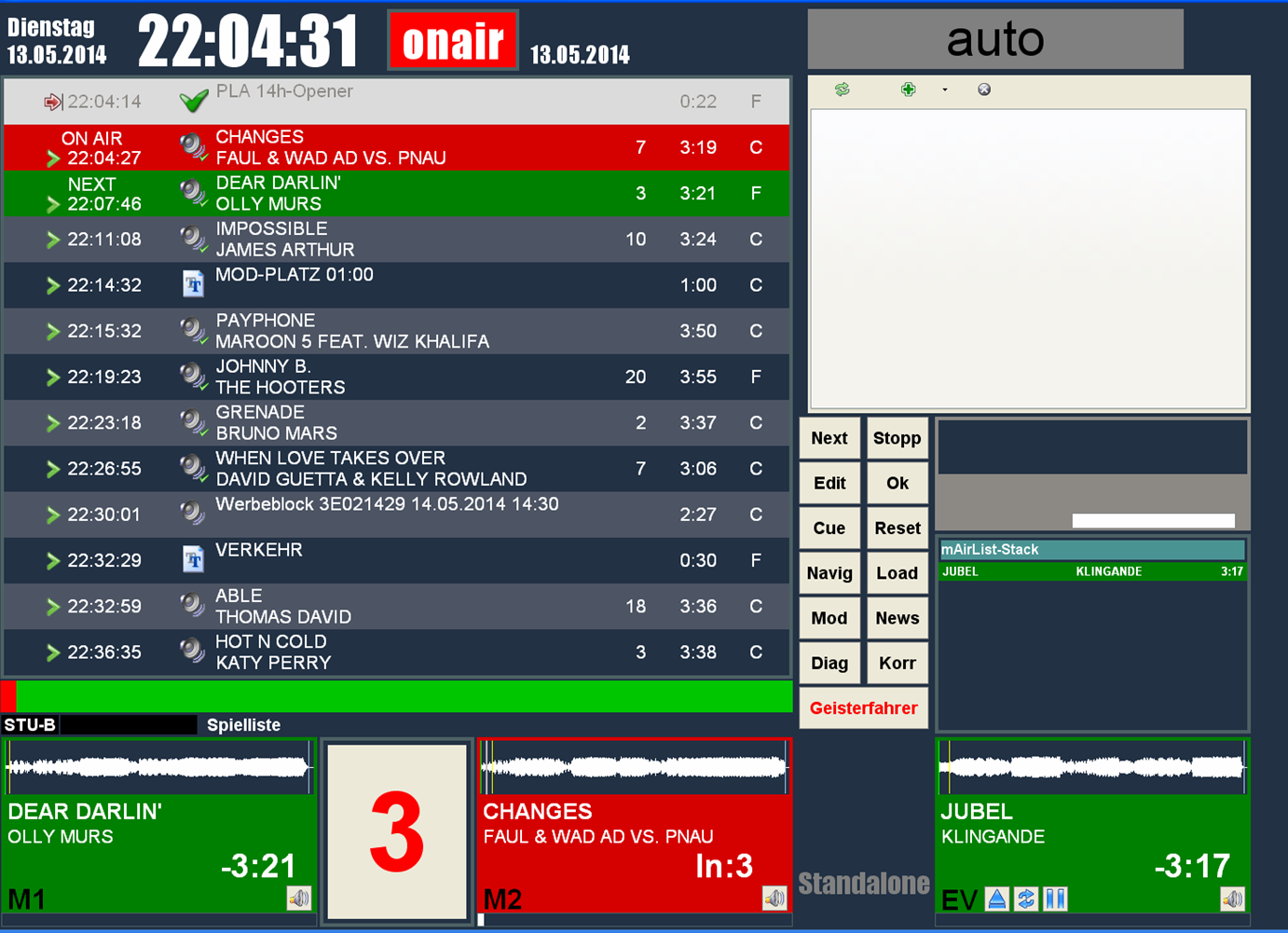
So, nach einigen “Stolpersteinen” hab ich mein Layout grundsätzlich mal fertig und möchte es hier posten:
[size=8pt]Info: Ein Klick auf die Grafik öffnet ein neues Fenster mit der Grafik in Originalgröße[/size]
Zum Layout:
[ul][li]Die Player wurden mit einer XML-Datei angepasst[/li]
[li]OnAir, Mikrofon und Line IN wurden mit Buttons gelöst, die jeweils einen entsprechenden Timer (unter den Buttons) auslösen[/li]
[li]Unter der Uhrzeit läuft noch zusätzlich ein Tracktimer[/li]
[li]Cartwall wurde ins Layout integriert (es hatte noch Platz[/li][/ul]
layout_single_monitor.zip (3.3 KB)
hab mein layout ein bisschen getuned 
ich bitte um kommentare 

schlank … gefällt mir
Sieht gut aus Max ;D
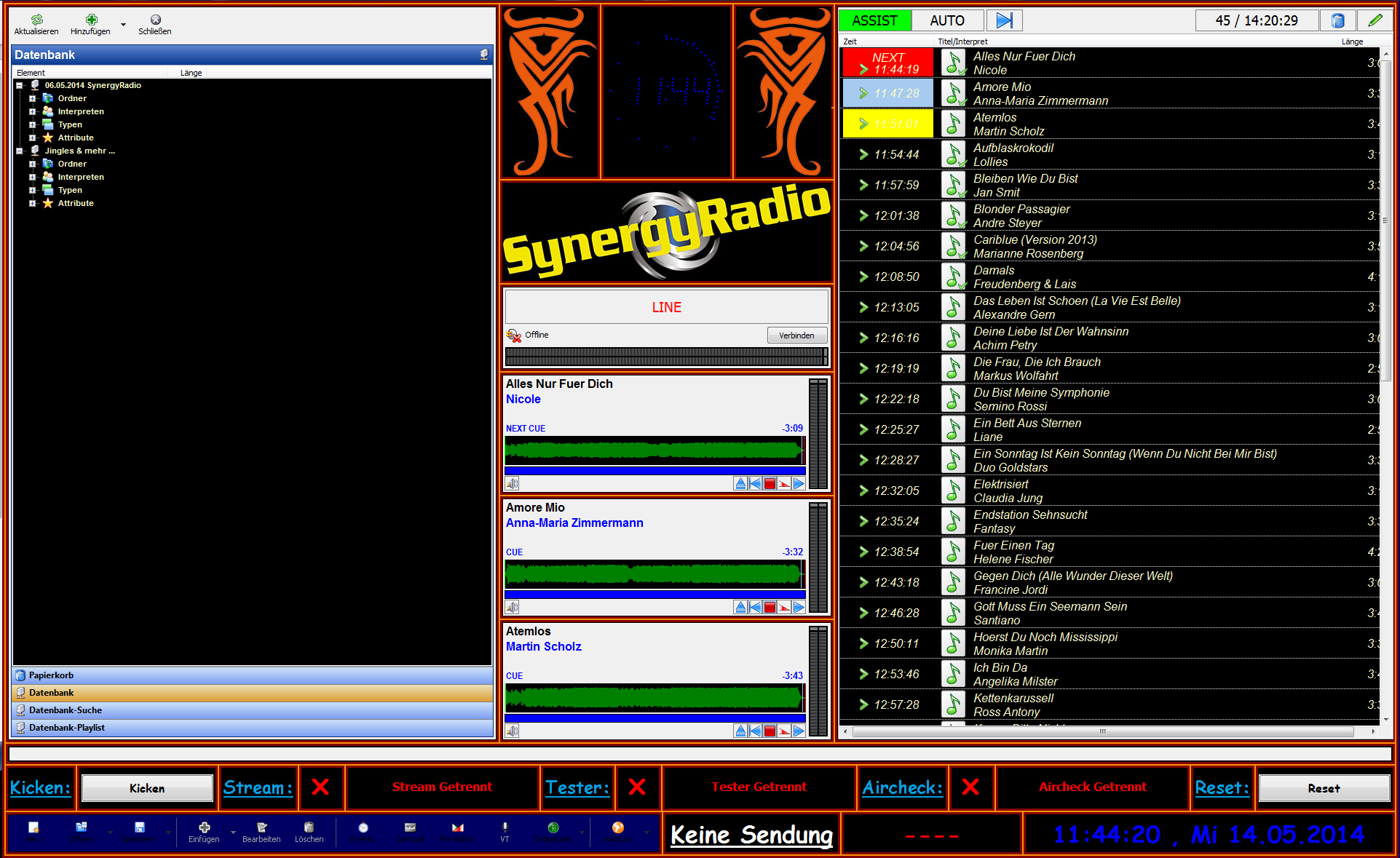
Dann stell ich euch auch mal mein neues Design vor.
Das ganze an 2 Monitoren ( 1920x1080 für alles mögliche, und 1920x1200 für mAirlist, Design ist an die Monitor Auflösung angepasst)
Steuerung erfolgt über eine Preh Tastatur 84MX
Gruß
Steffen

Hallo Torben,
gibt es eine Möglichkeit den PFL Player auch farblich zu ändern ?
In der aktuellen 4.1 Version habe ich weder mit
[ScreenObject0]
Color=#606060
noch mit
BackgroundColor=#FFF000
erfolg.
Viele Grüße
Nein, das Bildschirmobjekt “PFL-Player” unterstützt derzeit kein Skinning.
Schade, aber okay, dann muss ich hier nicht weiter suchen.
Dennoch habe ich ein Screenshot gefunden wo dieses offensichtlich einmal ging.
https://www.mairlist.com/forum/index.php?action=dlattach;topic=5387.0;attach=2256;image
Viele Grüße
Da wurde die Hintergrundfarbe des Hauptfensters an sich geändert (ist auch dokumentiert), der Hintergrund der Bildschirmobjekte zieht dann mit. Probier’s mal aus.
So hatte ich es auch verstanden.
Wenn ich jedoch ein:
[MainWindow]
Color=#606060
definiere, hat das keinen weiteren Effekt.