Allein … es funktioniert, auch nach Neustart, bei mir nicht.
Ich stelle es mal als Code formatiert hier ein, um Schreibfehler zu vermeiden (das kann bei Screenshots immer mal passieren).
Das hat bei mir funktioniert:
[PlaylistToolbar]
AssistButtonFontName=Courier New
AutoButtonFontName=Courier New
Auch beim kombinierten Button klappt das.
AssistAutoButtonFontName=Courier New
Vielleicht nennst du uns die Schriftart, die bei dir nicht angezeigt wird? Dann kann ich es hier nochmal testen.
Hurra! Das war’s: Ich habe den kombinierten Button im Einsatz, da perlen die Einzelbuttonbefehle ab.
The available buttons are:
AssistAutoCombined ASSIST/AUTO button AssistASSIST button AutoAUTO button
Quelle - Wiki Abschnitt: reference:skin.ini_reference [mAirList Wiki]
Ja, das Wiki. (Sollte das nicht schon längst hinfällig gewesen sein?) Vielleicht habe ich das sogar selber hineingeschrieben, wer weiß? Aber wenn Du dann selber vor dem Problem sitzt, ist das plötzlich alles vergessen. Vielen Dank, @Liam und @uli.mairlist.
Nicht automatisch. Im Wiki befinden sich nach wie vor aktuelle und referenzierbare Abschnitte, die mit v7.x ja nicht obsolet geworden sind. Gleiches gilt ja auch für das pdf-Handbuch der v4, das in Grundzügen auch heute noch auf aktuelle Versionen übertragbar ist.
Bis unsere neue Dokumentation online geht, muss der aktuelle Mix aus Wiki und Forum herhalten. Wir bitten um Verständnis.
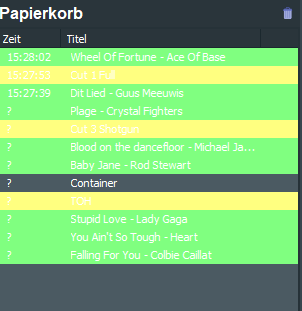
Ich hab mal auf Dark Design umgestellt, gefällt mir ganz gut und ich bin soweit zufrieden. ABER. ich hab der Musik im Archiv Elementfarben gegeben, hübsch dezent aus Sicht eines light skins, aber nun sieht es bei mir im Papierkorb oder der Dateisuche so aus:

Ich kann nicht finden wie ich die Textfarbe invertiert bekomme - idealerweise sollte die Darstellung selbst erkennen ob schwarzer oder weisser Text angebracht ist.
Ideen?
Wieder auf „hell“ zurückstellen?
Das ist zu einfach - bzw löst ja das Problem nicht. Wetten ich kriege eine Elementfarbe definiert, die dann schwarzen Text auf dunkelblau schreibt?
Nun, Du schriebst:
(Hervorhebung von mir.)
Daraus schloß ich, daß Du mehr aus Neugierde denn wirklicher Notwendigkeit umgestellt hattest und es mithin nicht so wichtig ist. (Was es auch tatsächlich nicht ist!) Die Lösung ist nicht …
… sondern pragmatisch.
Ich hab Versin 7 erst gestern installiert und ich habe in deshalb “mal” ausprobiert.
Nun, da ich ihn aber gesehen habe würde ich den gern weiter nutzen, gerne mit meinen Elementfarben. Wenn das nicht geht wäre ich eher bereit, die Elementfarben zu ändern oder komplett zu entfernen.
Ausserdem vermutete ich dass das Forum dem Austausch mit dem mAirList Team dient, und eventuelle Unstimmigkeiten geklärt und ggfs sogar das Programm verbessert werden kann.
Leute, bitte cool bleiben, okay?
Danke.
Du meinst, das “non plus ultra” wieder abschalten?
Wer ist den hier, bitte, uncool?
Für mich wäre der Dark Mod wirklich gut. Vor allem für meine Augen. Leider kollidiert das wie oben erwähnt mit der Schriftfarbe.
Da ich in der Vergangenheit so gut wie keine Berührung mit Scripten bzw mit dem Skin.ini Editor hatte wüsste ich jetzt auch nicht wie ich das ändern könnte.
Vllt findet sich da ja mal eine Anleitung auf deutsch oder so etwas.
Tut mir leid, ich finde dieses “wie oben erwahnt” (von dir?) jetzt spontan nicht; kannst du das bitte näher beschreiben?
Wo genau liegt denn das Problem mit der Schriftfarbe im Dark Mode?
Die skin.ini, jetzt noch leichter zu bearbeiten durch den Live Skin Editor, ist eine Abfolge von Zuweisungen für Schriftarten, -größen und Farben in den jeweiligen Bereichen der Oberfläche.
Programmierkenntnisse wie beim Scripting sind hier nicht nötig, weil keine Variablen zugewiesen werden müssen, keine Bedingungen oder Verschachtelungen zu beachten sind.
Hab ich von allem keine Ahnung von. Wo finde ich diesen live Editor?
Der Dark Mode Kollidiert daher, weil ich einige Titel farblich hinterlegt habe und die weiße Schrift dann verschwindet.
Entschuldige bitte die späte Antwort, bin momentan beruflich stark eingespannt.
Hast Du denn diesen Thread, in dem wir gerade schreiben, überhaupt schon mal gelesen?
Die Vorgehensweise wurde hier sehr ausführlich mit Screenshots und Beispielen erklärt, nur halt relativ weit am Anfang. ![]()
Ansonsten findet man auch viele weitere Infos in folgenden Posts oder auch über die Suche.
Ja da habe ich schon gelesen. Verstehen tue ich es trotzdem nicht.
Dann mal Schritt für Schritt. Erstens,
Den Live Skin Editor konntest du aber schon finden, ja?
Ja, er ist zu Beginn leer, das darf so sein.