Thank you @henk
So obviously there is something going wrong here.
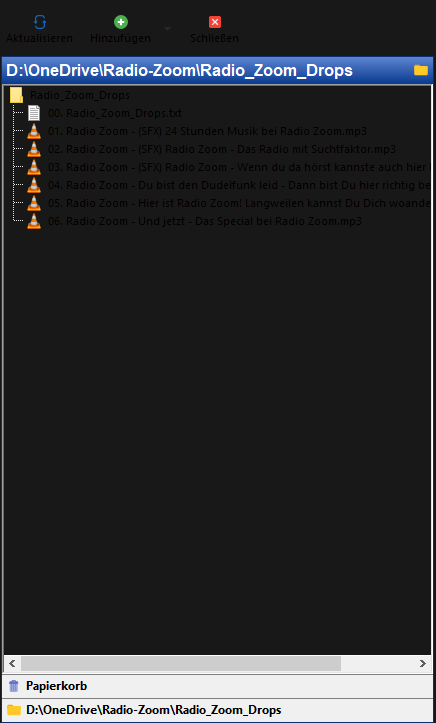
My Browser looks like this:
And this is the code I’m using (Originally from @UliNobbe)
[Browser]
WindowBackgroundColor=#181818
BackgroundColor=#181818
FontName=Segoe UI
FontColor=#E6E6E6
;FrameColor=#181818
TreeLineColor=#E6E6E6
ToolbarFontColor=#E6E6E6
[BrowserToolbar]
FontName=Segoe UI
Color=#E6E6E6
FontColor=#E6E6E6
Is ist me doing something wrong?
Just updated mAirlist to Version 6.1.11, using it in Demo mode without license. Just for the Skin.ini testing purpose.
EDIT: by the way: it’s the same for the Encoder Font Color is also black.
[EncoderStatus]
BackgroundColor=#181818
FontColor=#E6E6E6
EDIT2: Is there a way to change the font color of the first tab in the Playlist only?

I want the Loaded Players to have black Text but the rest of the line I want it to keep that defined orange. Full Screen shown here: What does your Mairlist look like?