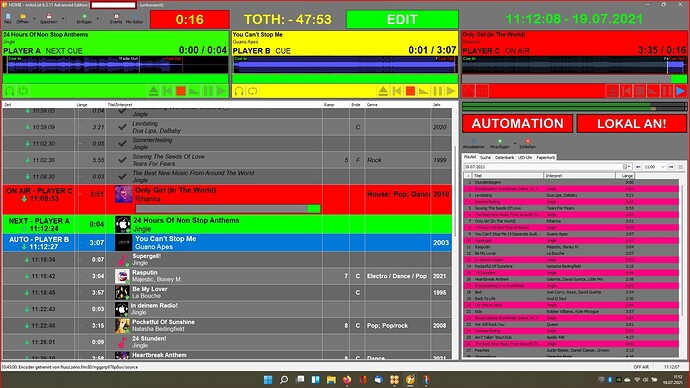
Ich war fleissig:
Ich würd’ jetzt noch gerne die MainColumn loswerden, krieg’s aber nicht hin… Und an anderer Stelle schon erwähnt würde ich die Überschriften und die Spalten noch editieren wollen…
Und mir fällt auf, dass es ganz augenfreundlich wäre, wenn die Waveform und die Progressbar in den Playern nicht bis an die Ränder ginge sondern links und rechts ein bis zwei Pixel frei blieben (sieht so gequetscht aus).
Ideen, Anregungen, Fragen? Bin empfangsbereit!