langsam wird es kritisch, bei jeder pls sitz ich und schau manuell nach ob hook gesetzt sind, und das nun meist umsonst.
gibt es nicht nun eine lösung für die anzeige in der playliste-spalte ?
ne einfache grafik würde ja reichen JA / NEIN (GRÜN / ROT).
wenn es technisch nicht anders geht, wäre es schon hilfreich wenn man den Hook-in-Point in min:sec anzuzeigen wie bei den Ramps. Wenn keine Ramp/Hook, dann auch keine Zeit in der Spalte. Grafisch kein Klimmzug und technisch völlig ausreichend.
Und solange der gute Torben das einbaut, kann mir mal bitte jemand erklären wozu man die roten und grünen Punkte in der Spalte “Link” verwenden kann. Ich verstehe einfach nicht was man damit anstellen kann.
Gibt es hier mittlerweile etwas neues?
Juni 12, 2010, 08:00:51 »
Tja, gab wohl wichtigere Themen… Glaube mir, ich habe selten Langeweile 
glaub ich ja gerne, war auch keine kritik, nur ne erinnerung 
Hallo zusammen, ist das mittlerweile möglich?
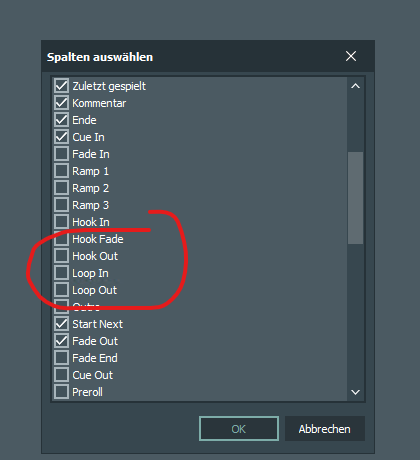
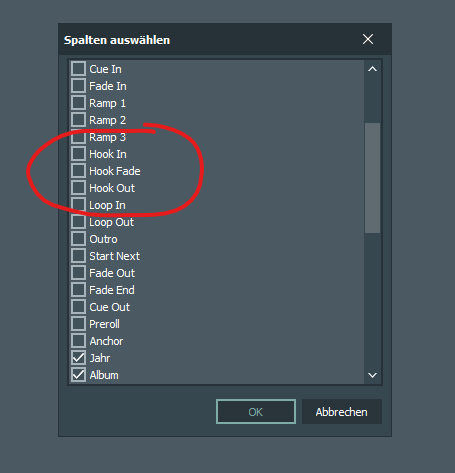
Die Anzeige in der db-Anwendung funktioniert, dort lassen sich alle Hook In, Hook Fade, Hook out jeweils für die Playlisten- und Bibliotheksansicht getrennt aktivieren.


Im Playout habe ich keine Möglichkeit gefunden. Allerdings wäre es möglich, ein eigenes Attribut zu erstellen und dieses in der Playliste des Playout über einen Eintrag in der skin.ini anzeigen zu lassen (z.B. ein H für Hook).
Genau das wäre die Lösung für mich. Ich möchte nur eine Anzeige, ob der Song eine Hook hat, oder nicht.
Könntest Du mir einen Ansatz geben, wie ich das in der skin.ini realisieren kann?
Gerne, das ist schnell gemacht.
(Ich werde das hier ein wenig ausführlicher schildern als Du es vielleicht brauchst, damit auch Beginner die Schritte nachvollziehen können)
-
Attribut anlegen
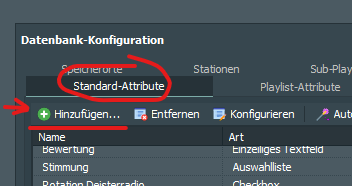
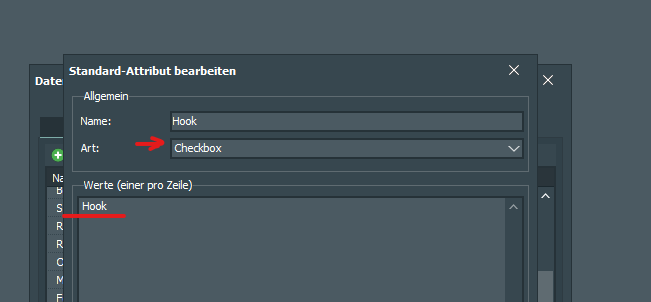
erstelle für die Datenbank in der dB-App zunächst ein neues Standard-Attribut:
Verwaltung → Konfiguration

und wähle den Reiter Standard-Attribute aus.

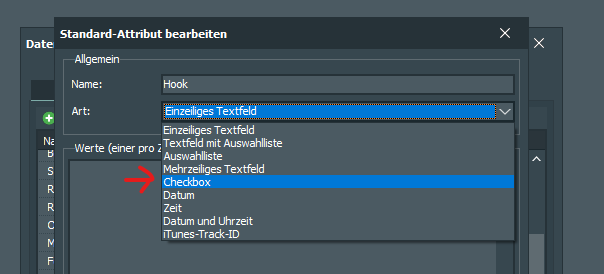
Hier hast Du mehrere Möglichkeiten der Auswahl. Am schnellsten für die spätere Bearbeitung ist es, eine Checkbox zu nutzen:


Bei der Bearbeitung der Element-Eigenschaften sieht das so aus:

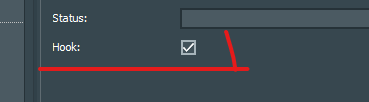
Es gibt allerdings einen Nachteil: Das Feld wird später nur mit “ja” in der Playliste ausgegeben, egal welchen Wert Du für die Checkbox eingetragen hast.
Mit Checkbox:
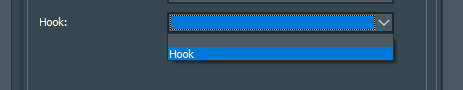
Mit Auswahlfeld:
Wer also “Hook” in der Playliste sehen möchte, muss stattdessen “Auswahlliste” nutzen und bei der Bearbeitung immer ein Auswahlfeld anklicken = ein Klick mehr.

-
Attribut in der skin.ini sichtbar machen
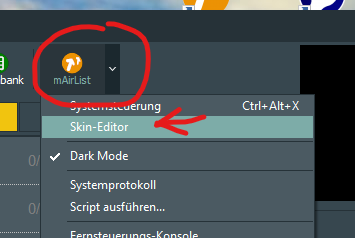
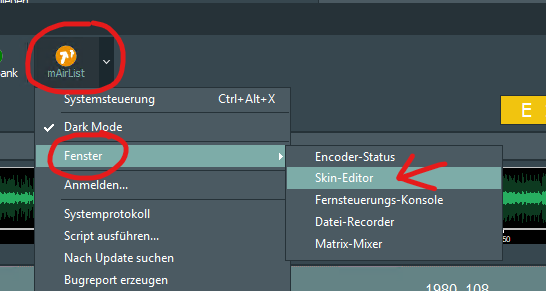
Öffne im Playout-Fenster den Skin-Editor:

ACHTUNG: Ab Version 7.2 ist der Skin-Editor dann hier zu finden:

Du kannst in der skin.ini bis zu acht zusätzliche Attribute für die Playliste angeben.
Ich habe bei mir schon drei weitere zusätzliche Standard.-Attribute in der Playlistanzeige, daher bekommt Hook nun die Nummer 4:
[Playlist]
Attribute1=Jahr
Attribute2=Ende
Attribute3=BPM
Attribute4=Hook
wobei die Nummer 4 hier natürlich angepasst werden muss an Deine Bedürfnisse.
Dieser Eintrag legt für mAirlist erstmal grundsätzlich fest, welche Attribut-Nummer welchem Standard-Attribut entspricht.
Nun zur eigentlichen Anzeige.
So fügst Du in der Playliste das Attribut mit der entsprechenden Nummer ein:
[Playlist0]
Columns=Timing,Time,Icon,Expand,Title,Attribute4,Attribute1,Attribute3,Ramp,Link,Duration,Attribute2
Wie in meinem Screenshot zu sehen, werden also
Startzeit
Laufzeit
Icon
Kommentar-Betrachter
Titel
Attribut 4 = Hook
Attribut 1 = Jahr
Attribut 3 = BPM
Ramp
Link zum nächsten Titel
Dauer
Ende
angezeigt.
Wo Du das Attribut platzierst, ist Dir überlassen.
[Playlist0] ist die erste Playliste, jede weitere Playliste wird mit einer aufsteigenden Nummer angesprochen (Playliste 2 = [Playlist1], Playliste 3 = [Playlist2] usw.).
Viel Spaß mit dieser Möglichkeit!
Übrigens kannst Du dieses Attribut natürlich auch in der dB-App als Spalte anzeigen lassen.
Stefan, ich danke Dir vielmals für die ausführliche Anleitung.
Ich war schon fast auf dem richtigen Weg mit der Checkbox,
mir fehlte das Wissen über das Einbinden mit der skin.ini.
Sonntagsgrüße aus Frankfurt,
Markus.