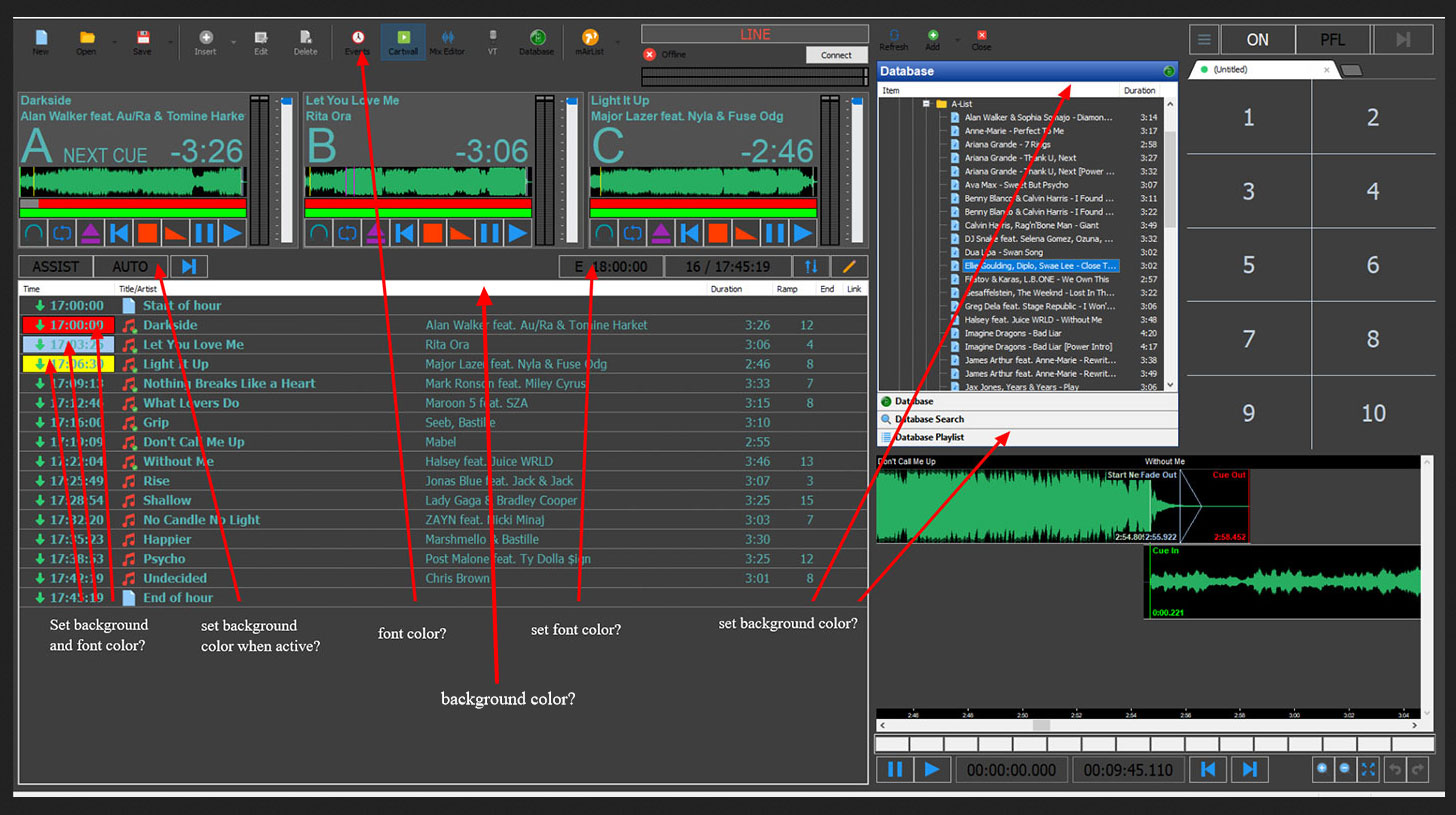
Please look at attached picture.

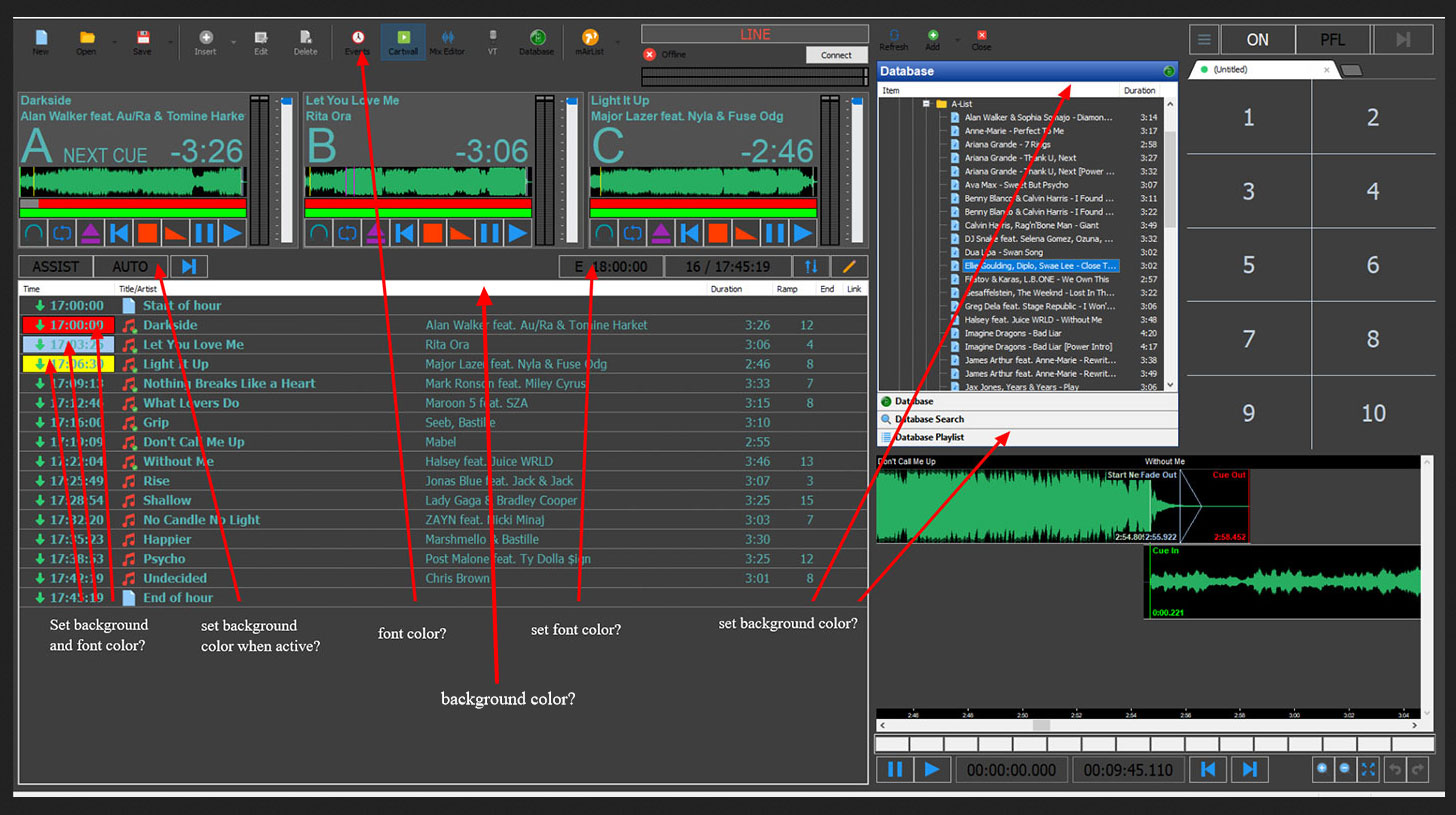
Please look at attached picture.

Hey forsman,
would you please post us your [tt]skin.ini[/tt] here as a
(code)
; replace “()” by “[]”
; code can be created by the #-sign above
Content of the skin.ini
(/code)
… should be shown as
; replace "()" by "[]"
; code can be created by the #-sign above
Content of the skin.iniThank you. 
Why do you need his skin to answer his question?
The buttons can be changed.
The font color (event an outher) can’t be changed.
The white border above the playlist stays white. I removed the complete border.
The white below the browser is windows color.
[quote=“Henk, post:3, topic:12057”]Why do you need his skin to answer his question?
The buttons can be changed.
The font color (event an outher) can’t be changed.
The white border above the playlist stays white. I removed the complete border.
The white below the browser is windows color.[/quote]
Hey!
Thank for your help. Just to be clear. I already know that these colors can be changed.
I need help to use the correct commands to set colors. I have tried with several command but no luck so far…
Hi Forsman,
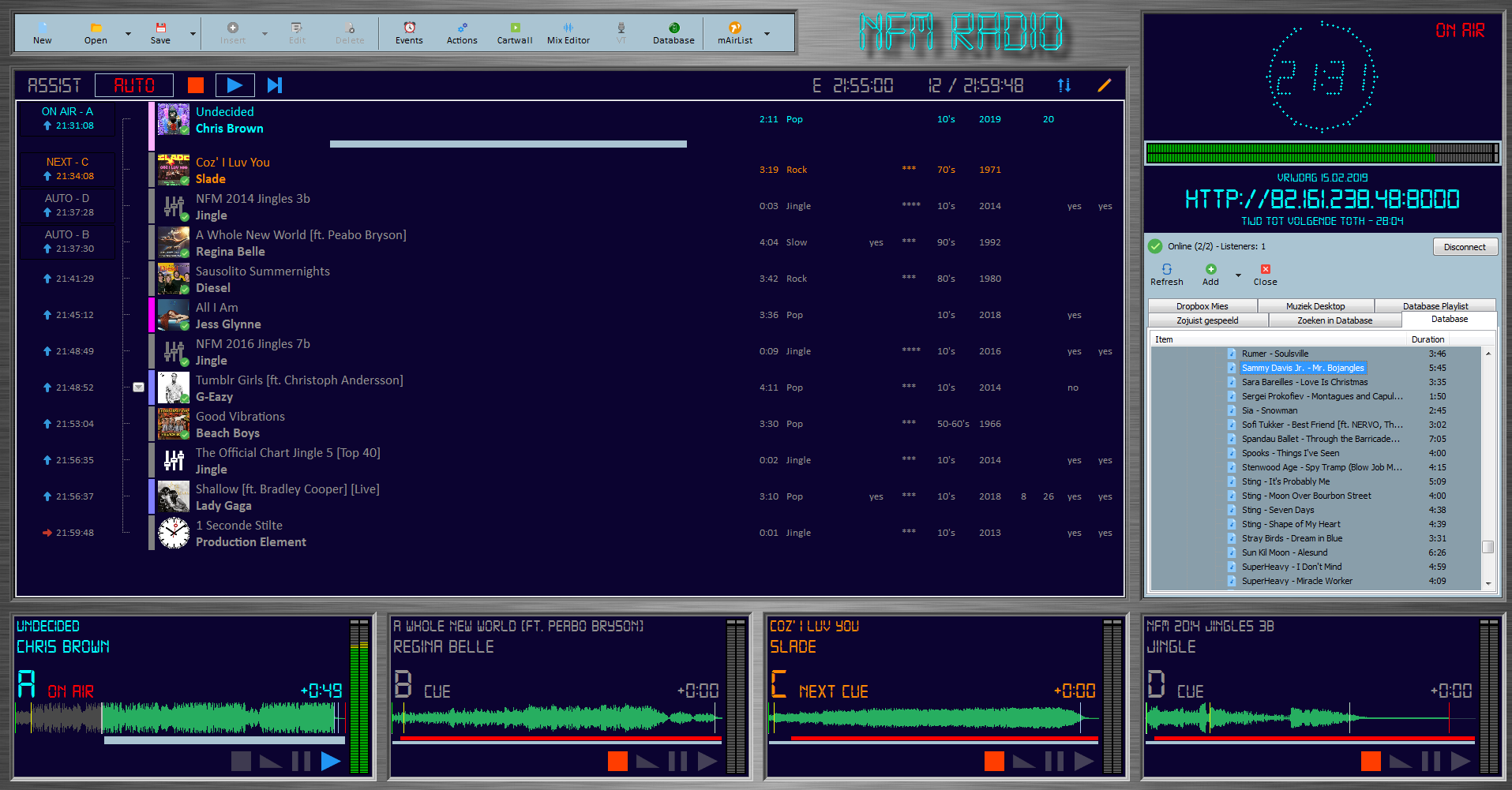
It has been over a year that I have dealt with skin.ini and I don’t know the commands by heart anymore. Maybe it’s helpful to show you my skin and the skin.ini?
[DatabaseLibrary]
FontName=Calibri
FontSize=9
[MainWindow]
Color=#aac4d2
[Toolbar]
FontName=Calibri
FontSize=9
// FontColor=#ff0000 // werkt nog niet
[BrowserToolbar]
FontName=Calibri
FontSize=9
// FontColor=#ff0000
[CartWall]
WindowBackgroundColor=#aac4d2
OnAirBackgroundColor=#899eaa
OffAirBackgroundColor=#aac4d2
PFLBackgroundColor=#899eaa
OnAirPlayingColor=#0b0330
PFLPlayingColor=#0b0330
IndexFontName=Digital-7
IndexFontSize=12
TitleFontName=Calibri
TitleFontSize=12
TimeFontName=Digital-7
TimeFontSize=16
// ButtonSize=20
// ButtonColor=#c4bf8e
// ButtonBorderColor=#003F8E
// LoadedColor=#B5CAFF
// EmptyColor=#6181CE
// PlayingColor=#FF0000
// NameFontName=Tahoma
// NameFontSize=8
// NameFontColor=#003F8E
// TitleFontName=Tahoma
// TitleFontSize=8
// TitleFontColor=#003F8E
// TimeFontName=Tahoma
// TimeFontSize=10
// TimeFontColor=#003F8E
// StateFontSize=0
// ProgressBarRemainColor=#B5CAFF
// ProgressBarElapsedColor=#003F8E
// ProgressBarHeight=10
[CartwallToolbar]
NextButtonVisible=off
// DesignModeButtonVisible=off
[PlaylistToolbar]
ButtonActiveColor=#0b0330
ButtonActiveBorderColor=#aac4d2
ButtonActiveFontName=Digital-7
ButtonActiveFontColor=#ff0000
ButtonActiveFontSize=20
ButtonActiveHoverColor=#0b0330
ButtonActiveHoverBorderColor=#aac4d2
ButtonActiveHoverFontName=Digital-7
ButtonActiveHoverFontColor=#ff0000 // voorheen #ff8804
ButtonActiveHoverFontSize=20
ButtonInactiveHoverColor=#0b0330
ButtonInactiveHoverBorderColor=#aac4d2
ButtonInactiveHoverFontName=Digital-7
ButtonInactiveHoverFontColor=#aac4d2
ButtonInactiveHoverFontSize=20
ButtonInactiveColor=#0b0330
ButtonInactiveBorderColor=#0b0330
ButtonInactiveFontName=Digital-7
ButtonInactiveFontSize=20
ButtonInactiveFontColor=#939090
BackgroundColor=#0b0330
[Playlist]
FontName=Calibri // Font en stijl van alle overige elementen
FontSize=10
FontStyle=0
FontColor=#939090
RowColor=#0b0330 // voorheen (donkerder)
// AlternateRowColor=#050218 // voorheen #7b8e99
// PlayingFontColor=#00ffff
// NextFontColor=#ff8804
PlayedFontColor=#ffffff // voorheen #ffc04c
// PlayingRowColor=#6E7F89 // voorheen #62717A
FocusedSelectionColor=#160666 // #7b8e99
FocusedSelectionBorderColor=#0b0330 // #7b8e99
UnfocusedSelectionColor=#aac4d2
UnfocusedSelectionBorderColor=#aac4d2
// TimeFontName=Digital-7
// TimeFontSize=12
// TimeFontStyle=0
// TimeFontColor=#939090
DurationFontName=Calibri
DurationFontSize=10
DurationFontColor=#939090
BacktimingFontName=Calibri
BackTimingFontSize=12
BacktimingFontColor=#939090
FadeBacktimingFontColor=#ffffff
PlayingBacktimingFontColor=#939090
NextBacktimingFontColor=#939090
LoadedBacktimingFontColor=#939090
PlayingPlayerNameFontColor=#00ffff
NextPlayerNameFontColor=#ff8804
LoadedPlayerNameFontColor=#939090
AttributeFontName=Calibri
AttributeFontSize=10
AttributeFontColor=#939090
BackgroundColor=#0b0330 // Kleur van de lege playlist
GridLineStyle=dotted
VertGridLines=off
HideSelection=on
TreeLineColor=#939090
ArtistFontName=Calibri
ArtistFontSize=13
ArtistFontStyle=1
TitleFontName=Calibri
TitleFontSize=13
TitleFontStyle=0
PlayingFontColor=#00ffff
NextFontColor=#ff8804
PausedFontColor=#bebcbc
FadingFontColor=#ff0000
DummyRowColor=#ffc04c
// DummyFontColor=#000000
SkippedRowColor=#ffc04c
SkippedFontColor=#000000
OverflowRowColor=#ffc04c
OverflowFontColor=#000000
UnderrunRowColor=#ffc04c
UnderrunFontColor=#000000
EmptyRoWColor=#ffc04c
// EmptyFontColor=#000000
ErrorRowColor=#ffc04c
ErrorFontColor=#000000
StreamRowColor=#ffc04c
StreamFontColor=#000000
GridLines=off // beter aan houden voor de duidelijkheid
ProgressBar=on
ProgressBarBackgroundColor=#8F9196 // grijs
ProgressBarBorderColor=#0b0330
ProgressBarBorderRadius=10
ProgressBarRemainColor=#aac4d2 // algemene achtergrondkleur
ProgressBarRamp1Color=#ff0000 // rood
ProgressBarRamp2Color=#cc0000 // rood
ProgressBarRamp3Color=#990000 // rood
ProgressBarElapsedColor=#0b0330
ProgressBarRampColor=#281804
ProgressBarElapsedRampColor=#0b0330 // #A0A0A0 of #899eaa
ProgressBarHeight=14
// StateFontSize=9
// DropMarkColor=#281804
// DropTargetBorderColor=#8F9196
// FocusedSelectionBorderColor=#660000 // de grenzen tussen de kolommen
// FocusedSelectionColor=#7f0000 // de selectiekleur zelf!
// UnfocusedSelectionBorderColor=#8F9196
// UnfocusedSelectionColor=#A0A0A0
OverlayFontName=Digital-7
OverlayFontSize=170
OverlayFontColor=#aac4d2
OverlayOutlineWidth=1
OverlayOutlineColor=#0b0330
OverlayPosition=N
OverlayPaddingY=160
[Player]
// BorderColor=#ff005f
PlayingColor=#0b0330
PlayingNameFontColor=#00ffff
PlayingArtistFontColor=#00ffff
PlayingTitleFontColor=#00ffff
PlayingTimeFontColor=#00ffff
PlayingStateFontColor=#ff0000
PlayingStateFontSize=19
PlayingStartButtonVisible=on // NIEUW
LoadedColor=#0b0330
LoadedNameFontColor=#939090
LoadedArtistFontColor=#939090
LoadedTitleFontColor=#939090
LoadedTimeFontColor=#939090
LoadedStateFontColor=#939090
NextColor=#0b0330
NextNameFontColor=#ff8804
NextArtistFontColor=#ff8804
NextTitleFontColor=#ff8804
NextTimeFontColor=#ff8804
NextStateFontColor=#ff8804
EmptyColor=#0b0330
EmptyNameFontColor=#ff0000
LoadingColor=#0b0330
LoadingNameFontColor=#cc0000
LoadingArtistFontColor=#cc0000
LoadingTitleFontColor=#cc0000
LoadingTimeFontColor=#cc0000
LoadingStateFontColor=#cc0000
FadingColor=#0b0330
FadingNameFontColor=#939090
FadingArtistFontColor=#939090
FadingTitleFontColor=#939090
FadingTimeFontColor=#939090
FadingStateFontColor=#939090
PausedColor=#0b0330
PausedNameFontColor=#00ffff
PausedArtistFontColor=#939090
PausedTitleFontColor=#939090
PausedTimeFontColor=#939090
PausedStateFontColor=#ff0000
ErrorColor=#ff0000
ErrorNameFontColor=#939090
ErrorArtistFontColor=#939090
ErrorTitleFontColor=#939090
ErrorTimeFontColor=#939090
ErrorStateFontColor=#939090
FlashEOFColor=#160666
NameFontName=Digital-7
NameFontSize=40
ArtistFontName=Digital-7
ArtistFontSize=19
ArtistFontStyle=0
TitleFontName=Digital-7
TitleFontSize=16
TitleFontStyle=0
TimeFontName=Digital-7
TimeFontSize=20
TimeFontStyle=0
StateFontName=Digital-7
StateFontStyle=0
StateFontSize=19
// ButtonColor=#B5CAFF
ButtonBorderColor=#0b0330
ProgressBarRemainColor=#aac4d2
ProgressBarElapsedColor=#0b0330
ProgressBarElapsedRampColor=#0b0330
ProgressBarHeight=12
ProgressBarIdleColor=#0b0330
ProgressBarIdleBorderColor=#0b0330
ProgressBarBorderColor=#0b0330
ProgressBarRamp1Color=#ff0000 // rood
ProgressBarRamp2Color=#cc0000 // rood
ProgressBarRamp3Color=#990000 // rood
// RampPrefix=Ramp-
// ButtonSize=35
WaveformInactiveColor=#0b0330
WaveformInactiveBorderColor=#0b0330
WaveformBackgroundColor=#0b0330
// WaveformNormalColor=#00FF00
WaveformPlayedColor=#494949
[Browser]
BackgroundColor=#899eaa
WindowBackgroundColor=#aac4d2
[EncoderStatus]
BackgroundColor=#aac4d2
FontName=Calibri
FontSize=9
// FontColor=#FF0000Hope this is slightly helpful. BTW the skin.ini was/is a work in progress.

That will help  Thank you so much!
Thank you so much!
Hi @forsman,
would you mind, sharing your Skin.ini with us. I’m still learning and really would like to see where you are at for now.
Mag ik iets vragen van welke mAirlist is deze is deze volledige hoe kan je de skin er er in doen ik heb zelf mAirlist 6.2.2.
Groetjes Studio Vanuit Gelderland Fm
Zou je die ook met mij ook kunnen delen en hoe werkt het mAirlist 6.2.2 daar in doen
Heeft iemand ook een skin van Omniplayer voor mAirlist 7.2.2 zo iemand willen delen met mij. Dat zo echt top zij.