Grummel… es lag doch nicht am Code, sondern an mir. Die Fehlersuche war trotzdem nicht ganz einfach.
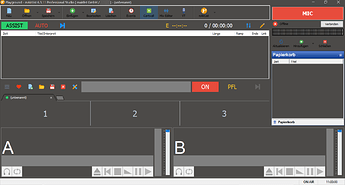
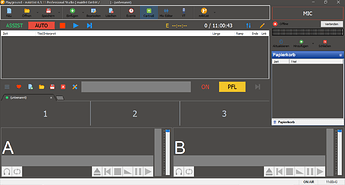
So könnte ein dunkelgraues Design in etwa aussehen (mit Mic-Button):
Das hier ist die zugehörige skin.ini:
; Color definitions
; Color "storm" (from Windows header) RGB 76 74 72 = #4C4A48
; Color "green" from mAirList ASSIST RGB 45 205 110 = #2DCD6E
; Color "red" from mAirList AUTO RGB 231 76 60 = #E74C3C
; Color "yellow" from mAirList Event RGB 241 196 43 = #F1C42B (also used for cartwall PFL)
; Color "grey" (50%) RGB 127 127 127 = #7F7F7F
; FontColor totally white #FFFFFF
; FontColor full black #000000
; Error Font Color RED ALERT #FF0000
; see skin.ini documentation in mAirList Wiki: https://wiki.mairlist.com/reference:skin.ini_reference
[MainWindow]
Color=#4C4A48
[Toolbar]
BackgroundColor=#4C4A48
[Playlist]
BackgroundColor=#4C4A48
BorderColor=#4C4A48
DefaultRowColor=#4C4A48
FontColor=#FFFFFF
ErrorFontColor=#FF0000
; Red font color for elements marked as "error".
[PlaylistToolbar]
BackgroundColor=#4C4A48
ButtonColor=#4C4A48
ButtonBorderColor=#4C4A48
; Individual Button colors
AssistButtonInActiveFontColor=#2DCD6E
AssistButtonActiveColor=#2DCD6E
AssistButtonInActiveHoverBorderColor=#2DCD6E
AssistButtonInActiveHoverFontColor=#2DCD6E
; green
AutoButtonInActiveFontColor=#E74C3C
AutoButtonActiveColor=#E74C3C
AutoButtonInActiveHoverBorderColor=#E74C3C
AutoButtonInActiveHoverFontColor=#E74C3C
; red
EventButtonFontColor=#F1C42B
; yellow
EndTimeButtonFontColor=#FFFFFF
[Player]
; It is recommended to set the player background color in mAirList player configuration ("custom").
; Player ccolor for each player state :(
EmptyColor=#4C4A48
LoadingColor=#4C4A48
LoadedColor=#4C4A48
NextColor=#4C4A48
PlayingColor=#4C4A48
FadingColor=#4C4A48
EOFColor=#4C4A48
ErrorColor=#FF0000
PausedColor=#4C4A48
StoppedColor=#4C4A48
PFLColor=#4C4A48
FlashEOFColor=#E74C3C
; Red from mAirList AUTO ;)
; Font color for each single text in the player AND per player state :((
EmptyNameFontColor=#FFFFFF
LoadingNameFontColor=#FFFFFF
LoadingTimeFontColor=#FFFFFF
LoadingTitleFontColor=#FFFFFF
LoadingArtistFontColor=#FFFFFF
LoadingStateFontColor=#FFFFFF
LoadedNameFontColor=#FFFFFF
LoadedTimeFontColor=#FFFFFF
LoadedTitleFontColor=#FFFFFF
LoadedArtistFontColor=#FFFFFF
LoadedStateFontColor=#FFFFFF
NextNameFontColor=#FFFFFF
NextTimeFontColor=#FFFFFF
NextTitleFontColor=#FFFFFF
NextArtistFontColor=#FFFFFF
NextStateFontColor=#FFFFFF
PlayingNameFontColor=#FFFFFF
PlayingTimeFontColor=#FFFFFF
PlayingTitleFontColor=#FFFFFF
PlayingArtistFontColor=#FFFFFF
PlayingStateFontColor=#FFFFFF
FadingNameFontColor=#FFFFFF
FadingTimeFontColor=#FFFFFF
FadingTitleFontColor=#FFFFFF
FadingArtistFontColor=#FFFFFF
FadingStateFontColor=#FFFFFF
EOFNameFontColor=#FFFFFF
EOFTimeFontColor=#FFFFFF
EOFTitleFontColor=#FFFFFF
EOFArtistFontColor=#FFFFFF
EOFStateFontColor=#FFFFFF
ErrorNameFontColor=#FFFFFF
ErrorTimeFontColor=#FFFFFF
ErrorTitleFontColor=#FFFFFF
ErrorArtistFontColor=#FFFFFF
ErrorStateFontColor=#FFFFFF
PausedNameFontColor=#FFFFFF
PausedTimeFontColor=#FFFFFF
PausedTitleFontColor=#FFFFFF
PausedArtistFontColor=#FFFFFF
PausedStateFontColor=#FFFFFF
StoppedNameFontColor=#FFFFFF
StoppedTimeFontColor=#FFFFFF
StoppedTitleFontColor=#FFFFFF
StoppedArtistFontColor=#FFFFFF
StoppedStateFontColor=#FFFFFF
PFLNameFontColor=#FFFFFF
PFLTimeFontColor=#FFFFFF
PFLTitleFontColor=#FFFFFF
PFLArtistFontColor=#FFFFFF
PFLStateFontColor=#FFFFFF
FlashEOFNameFontColor=#FFFFFF
FlashEOFTimeFontColor=#FFFFFF
FlashEOFTitleFontColor=#FFFFFF
FlashEOFArtistFontColor=#FFFFFF
FlashEOFStateFontColor=#FFFFFF
[Cartwall]
WindowBackgroundColor=#4C4A48
BackgroundColor=#4C4A48
PlayerColor=#4C4A48
PlayerDarkFontColor=#FFFFFF
PlayerInverseFontColor=#FFFFFF
InactiveBrightness=0.5
; Tabs
TabColorBackground=#4C4A48
TabColorTabActive=#4C4A48
TabColorTxtActive=#FFFFFF
TabColorTabInActive=#4C4A48
TabColorTxtInActive=#000000
[CartwallToolbar]
BackgroundColor=#4C4A48
ButtonColor=#4C4A48
ButtonBorderColor=#4C4A48
; Background color for cartwall toolbar buttons.
; Cartwall button colors depending on their state
OnAirButtonActiveColor=#E74C3C
; Red from mAirList AUTO
OnAirButtonActiveFontColor=#FFFFFF
OnAirButtonInactiveColor=#4C4A48
OnAirButtonInactiveFontColor=#E74C3C
PFLButtonActiveColor=#F1C42B
; Yellow from mAirList event
PFLButtonActiveFontColor=#000000
PFLButtonInactiveColor=#4C4A48
PFLButtonInactiveFontColor=#F1C42B
[Browser]
WindowBackgroundColor=#4C4A48
BackgroundColor=#4C4A48
[EncoderStatus]
BackgroundColor=#4C4A48
MicButtonInactiveColor=#4C4A48
MicButtonInactiveFontColor=#FFFFFF
MicButtonInactiveBorderColor=#E74C3C
MicButtonInactiveHoverColor=#4C4A48
MicButtonInactiveHoverFontColor=#E74C3C
MicButtonInactiveHoverBorderColor=#FFFFFF
MicButtonActiveColor=#E74C3C
MicButtonActiveFontColor=#FFFFFF
MicButtonActiveFontStyle=1
MicButtonActiveBorderColor=#FFFFFF
MicButtonActiveHoverColor=#E74C3C
MicButtonActiveHoverBorderColor=#E74C3C
Jetzt kannst du, in Abgleich mit dem Wiki, lernen, welche Zeile was bewirkt und wie sie sich zusammensetzt.
Das hilft dir, dich weiter in dein persönliches Design einzuarbeiten und zu vertiefen.
Ab hier darfst du selber schwimmen lernen und dann, in schwierigen Einzelfragen, auf uns zurückkommen.
Okay?