Moin Community,
entweder bin ich zu blöd für die Suchfunktion oder zu blöd für mAirList oder - nein, ich bin nicht betrunken!
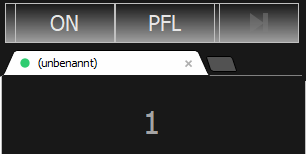
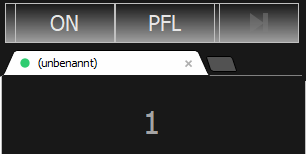
Da ich derzeit nicht produktiv sende, spielt die Cartwall eine untergeordnete Rolle für mich. Aber beim umdesignen ist mir irgendwann aufgefallen, dass es für die Cartwall keine Menueleiste zu geben scheint. Die Toolbar mit ON / PFL gibt es freilich schon.
So weit, so schlecht.
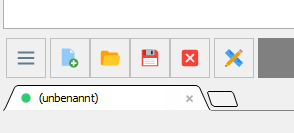
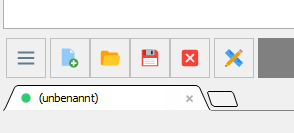
Als ich mir aber, zu Vorführzwecken, eine mAirList-Demo (v6.1.7) auf den zweiten Rechner geladen habe, war eben jene Toolbar mit Menue-Buttons komplett da - siehe Screenshot.
Jetzt stellt sich mir die Frage: Wie zum Teufel habe ich es geschafft, in meinem produktiven mAirList die Cartwall-Buttons abzuschießen?
- Ein Vergleich der beiden Konfigs zeigte keine Unterschiede - oder ich suche an der falschen Stelle.
- Könnte ich mir mit der [font=courier]skin.ini[/font] was zersägt haben?
Auf welchem Holzweg bin ich gerade und wer kann mich da bitte von runter holen?

Puh, anspruchsvolle Frage. Habe auch eben versucht was zu finden, ohne Erfolg.
Poste doch mal deine skin.ini
Vielleicht lässt sich ja dort was finden.
[quote=“Lord_Femto, post:2, topic:11895”]Poste doch mal deine skin.ini
Vielleicht lässt sich ja dort was finden.[/quote]
Ja, gerne:
[Cartwall]
FontName=Segoe UI
; PlayerDarkFontColor=#E6E6E6
; PlayerInverseFontColor=#A4A4A4
; Statusabhängige Trennlinien
OnAirGridColor=#73DE00
OffAirGridColor=#A4A4A4
PFLGridColor=#FF9C2E
; Statusabhängige Playerfarben
OffAirPlayerColor=#181818
OnAirPlayerColor=#73DE00
PFLPlayerColor=#FF9C2E
; ProgressBar
ProgressBarBorderColor=#181818
ProgressBarRemainColor=#00CCFF
ProgressBarElapsedColor=#181818
[CartwallToolbar]
; Größe des Tabs automatisch einstellen
; CartwallTabWidth=0
; Buttons
; Generelle Einstellungen
ButtonUseGradient=on
ButtonColor=#A4A4A4
ButtonGradientColor=#181818
OnAirButtonInactiveHoverBorderColor=#73DE00
PFLButtonInactiveHoverBorderColor=#FF9C2E
; Statusabhängige Einstellungen
; Umkehr der Gradient-Farben beim Hoovern
OnAirButtonActiveBorderColor=#73DE00
OnAirButtonActiveColor=#73DE00
OnAirButtonActiveGradientColor=#181818
OnAirButtonActiveHoverColor=#181818
OnAirButtonActiveHoverGradientColor=#73DE00
Wie Du leicht erkennen kannst, habe ich den Befehl …
[tt]CartwallTabWidth=0[/tt]
… auskommentiert, da er nicht zu wirken schien. Das hatte mich vorab auch schon irritiert.
Irgendwas muss in meiner Cartwall grundlegend falsch gelaufen sein. Vielleicht eine Altlast aus vorhergehenden Versionen?
Anbei noch ein Screenshot, wie es aktuell auf meinem produktiven System ausschaut - im Vergleich zum im EP geposteten Screenshot von einem frischen, unberührten System.

Kurze Frage hast du gem.
https://www.mairlist.com/forum/index.php/topic,2134.msg12303.html#msg12303
eigene Images für deinen Skin angelegt? Kann es sein, dass, sobald eigene Buttons verwendet werden und die Buttons der Cartwall (also die Fehlenden) nicht als Dateien hinterlegt sind, sie auch nicht im Ausspielfenster hinterlegt sind? Falls du diesen Ordner hast, kannst du ihn testweise kurz umbenennen, damit die Standardbilder wieder erscheinen?
Ah, guter Ansatz. 
Ja, ich habe die Buttons in den Playern gewechselt (passte besser zu meinem experimentellen “dark skin”).
Das funktionierte anfangs tatsächlich nur in den Playern, nicht aber für die Playlist. Torben half mir, die Buttons mit dem korrekten Namen auch in die Playlist zu bringen.
Ich nehme an, dass es für die Cartwall auch eigene Bezeichnungen gibt.
Dass Buttons von der Cartwall verschwinden, weil sie nicht explizit im Images-Ordner auftauchen, hatte ich bislang nicht in Erwägung gezogen. Ich werde mal darauf rumbasteln und Dir von den Experimenten berichten. Hoffentlich stimmen die Bezeichnungen noch wie vor 11 Jahren (bei der Playlist hatten sie sich geändert).
Vielleicht werde ich im ersten Schritt einfach mal den Images-Ordner umbenennen. Das sollte die Buttons eigentlich komplett zurücksetzen.
[Entwarnung] :
Es ist viel einfacher, als ich gedacht hatte - und eine kleine optische Unregelmäßigkeit brachte mich auf die richtige Spur.
Die Icons sind immer noch da - allein, sie sind überdeckt von einem Element mit einem höheren Rang im Layout.
Ja, es ist ein Layout-Fehler (von mir). :o
Meine Cartwall ist definiert als 1 Spalte * 7 Zeilen = 7 Carts auf einen Blick = vertikal angeordnet. Die hat in meinem Layout eine Breite von 300 Pixeln. Mir reicht das vollkommen.
Für die gesamte Menüleiste der Toolbar ist das aber zu wenig: Die braucht ca. 542 Pixel. Sie kann offenbar nicht gesplittet werden. 
[/Entwarnung]
In der skin.ini reference gibt es den Abschnitt “Button toolbars”. Der ist ja - ausgerechnet! -
currently only used for the Cartwall toolbar.
Dennoch finde ich dort aktuell nicht den richtigen Ansatz, das Problem zu lösen.
Ich fänd’s ja mal richtig genial, die [tt]CartwallToolbar[/tt] zu splitten - in die “Verwaltungs-Buttons” sowie die drei ON, PFL und NEXT.
Wenn der Platz dafür horizontal dann nicht mehr ausreicht, soll das Menü an der Sollbruchstelle - da, wo bereits jetzt zusätzlicher Platz eingefügt wird - einfach umgebrochen werden.
Ich schreib’ mal ein feature-request mit Verweis auf diesen Thread.
Danke für Deine Unterstützung. 
EDIT: Link eingefügt