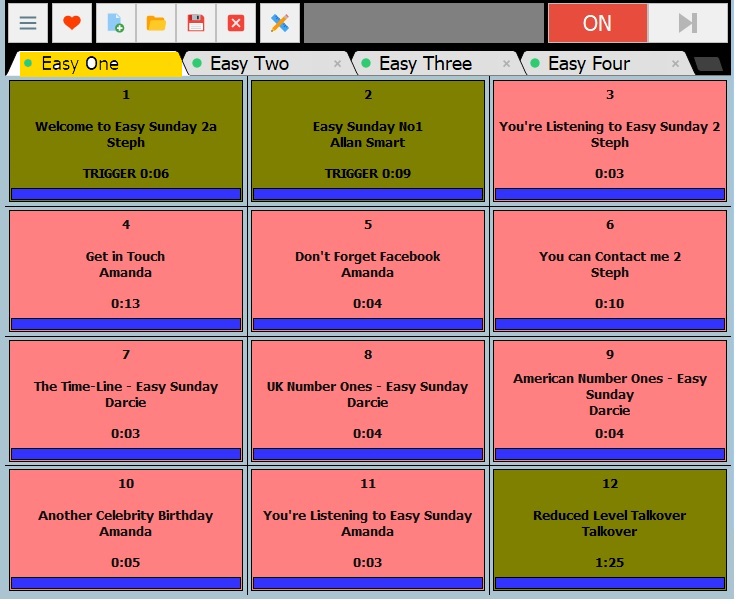
Is it possible to colour the cartwall tab that is currently selected, please? It would improve the viewing contrast in certain light conditions. I’ve attached a crude example. Thanks Al.
The component does support customization of the colors. I will make it available through skin.ini from build 4111 of mAirList 6.2.
TabColorTabActive
TabColorTabHot
TabColorTabInActive
TabColorTxtActive
TabColorTxtHot
TabColorTxtInActive
TabColorBrdActive
TabColorBrdHot
TabColorBrdInActive
TabColorBrdBottom
TabColorBackground
TabColorOutActive
TabColorOutHot
TabColorOutInActive
Many thanks for the very swift reply. I have successfully tried all except the ones in italics. Not quite sure what I would expect to see for an “Outline Colour”
TabColorTabActive
TabColorTabHot
TabColorTabInActive
TabColorTxtActive
TabColorTxtHot
TabColorTxtInActive
TabColorBrdActive
TabColorBrdHot
TabColorBrdInActive
TabColorBrdBottom
TabColorBackground
TabColorOutActive
TabColorOutHot
TabColorOutInActive
Correction to earlier post: I have not yet had time to test the ones in italics
Neither am I. These are just the colors that are offered by the 3rd-party component I’m using (rkSmartTabs). It’s not my own code, so I cannot tell what the individual colors are used for.
I have tried all of these and I have added some comments on each. These are from my setup, others may have different opinions.
TabColorTabActive - Good
TabColorTabHot - Good
TabColorTabInActive - Good
TabColorTxtActive - Good
TabColorTxtHot - Good
TabColorTxtInActive - Good
TabColorBrdActive - Ok but very thin border
TabColorBrdHot - Ok but very thin border
TabColorBrdInActive - Ok but very thin border
TabColorBrdBottom - Ok but very thin border
TabColorBackground - Did not seem to work
TabColorOutActive - Did not seem to work
TabColorOutHot - Did not seem to work
TabColorOutInActive - Did not seem to work
I am using the ones marked good, the others not. I hope this helps.
Thank you again.
What is the difference between ...Active and ...Hot?
Scorching regards
TSD
It really means hover. Any inactive tab will change to the hot setting on mouse hover.
skin.ini reference (Wiki):
TabColorTabActive- Color for active tab
TabColorTabHot- Color for selected tab
… and so on.
(Thanks @Torben)
Please note:
Work in progress, reference might be incorrect.
EDIT new information from @Allan.Smart - I will test it.
You’re right, Allan. I made some corrections in the mAirList Wiki.
Thank you.
Some border colors are in conflict, like
-
TabColorBackground
(takes precedence overTabColorActiveandTabColorBrdBottom) -
TabColorBrdBottom
(takes precedence overTabColorBrdInActive)
and
- The color of
TabColorBrdHotchanges the border color of the empty “new page” tab.
What I could not figure out is the outline color function. ![]()
Well done Uli, that’s a very comprehensive reply, far better than mine. There are so many variants in the settings. When I was experimenting with the colors I ended up doubting which ones I had changed! There’s an English expression “you can’t sometimes see the wood for the trees”, very true in my case. Thanks to you and Torben for sorting out this feature request. Al